

ゼロからわかる! WordPressの記事の書き方① 記事の投稿と段落ブロック
今回は記事を投稿するまでの流れと段落ブロックの使い方について説明していきます。
※本記事の内容は執筆時点(2021年9月)のものになります。また、ご利用の環境によっては一部説明と異なる場合がありますので、あらかじめご了承ください。
投稿までの流れ
管理画面(ダッシュボード)から「投稿」→「新規追加」を選択します。

一番上に①タイトルを、続けて②本文を入力していきます。
改行したいときはShiftキーを押しながらEnter(Return)キー、段落を変えたい(新しいブロックを作成したい)場合はEnter(Return)キーのみを押します。
改行を2回行うことでEnter(Return)キーと同じように行間を広く空けることができますが、こちらの場合は同じブロックの続きとして扱われます。
詳しくは後で説明しますが、WordPressではブロック単位で順番を変えたりフォントサイズを設定したりすることができるので、単に行間を空けたいだけなら改行で済ませるのがオススメです。
また、すでにあるブロックの間に新しいブロックを挿入したい場合は、ブロックとブロックの中間にマウスのカーソルを合わせ、表示される「+ボタン」を押すことで追加することができます。

完成したら上部にある「プレビュー」→「新しいタブでプレビュー」を選択して実際の表示を確認しましょう。
「公開」をクリックすれば投稿完了です。
デフォルトでは公開前に確認画面が表示され、公開する範囲や時間などを指定することができます。
わずらわしく感じるようなら、一番下の「公開前チェックを常に表示する」のチェックを外しておきましょう。
また、作業を中断する場合は「下書き保存」も可能です。
下書き保存した記事は、管理画面(ダッシュボード)の「投稿」→「記事一覧」から該当記事の「編集」をクリックすることで続きから作業ができます。
段落ブロック
WordPressでは、さまざまな種類のブロックを利用し、組み合わせることでコンテンツを制作していきます。
今回はそんなブロックのなかでも、主にテキスト入力に関係する段落ブロックについて説明していきます。

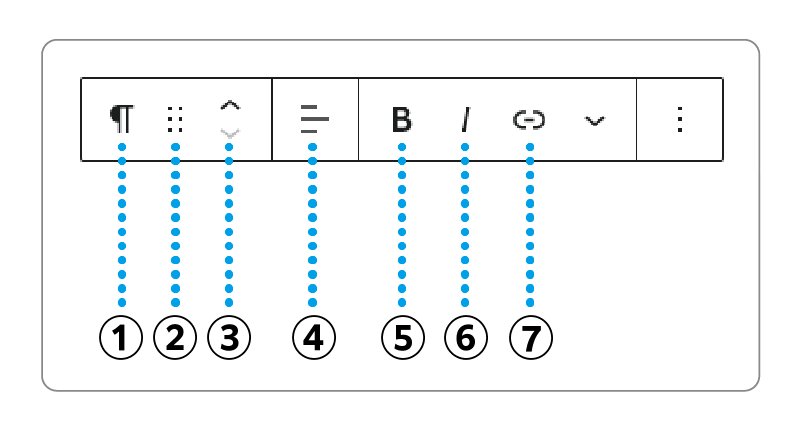
①フォントサイズを変更する
小から特大が選択できるほか、カスタムで任意の数値を設定することもできます。
②フォント・背景の色を変更する
こちらも同じく、カスタムカラーで細かな色を設定することが可能です。
③先頭の文字を大きく表示する
ドロップキャプをONにすることで、段落の先頭文字を大きく表示させられます。
④テキストの配置を変更する
デフォルトである左寄せのほか、中央寄せ、右寄せに設定することができます。
⑤テキストを太字にする
⑥テキストを斜体にする
⑦テキストにリンクを設定する
選択されたテキストにリンクを設定することができます。
同じタブで開かないようにしたい場合は「新しいタブで開く」をONにしましょう。
次に、画面右側に表示されるサイドバーについて説明していきます。
こちらは主にブロック単位での設定・変更に使用します。
あらかじめ該当するブロックを選択しておきましょう。
誤ってサイドバーを閉じてしまったとき、またはサイドバーが表示されないときは上にある歯車のマークをクリックすることで再び表示させることができます。

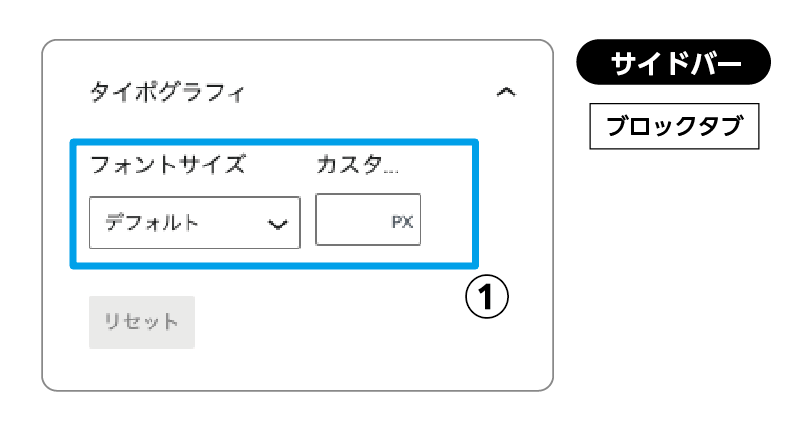
①フォントサイズを変更する
小から特大が選択できるほか、カスタムで任意の数値を設定することもできます。

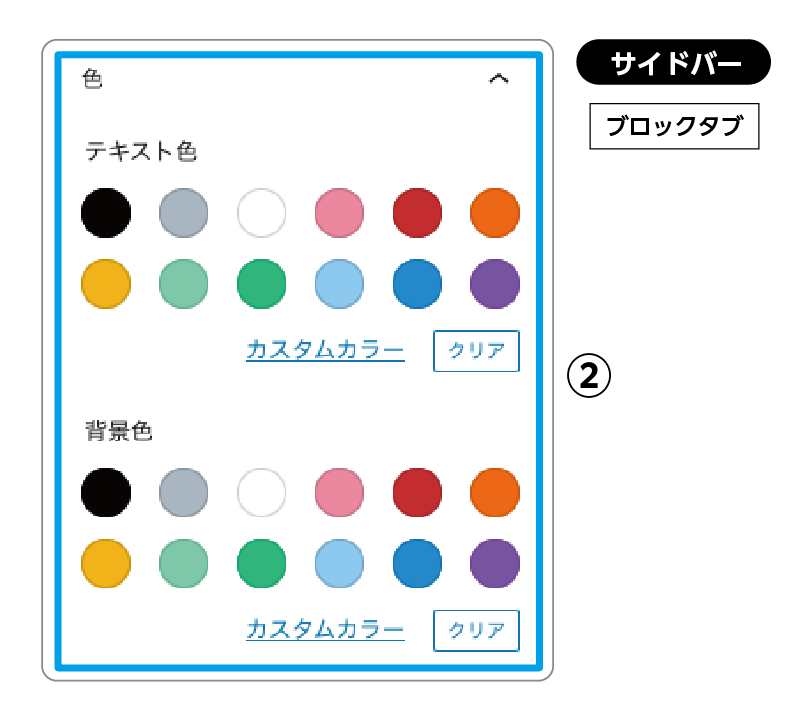
②フォント・背景の色を変更する
こちらも同じく、カスタムカラーで細かな色を設定することが可能です。

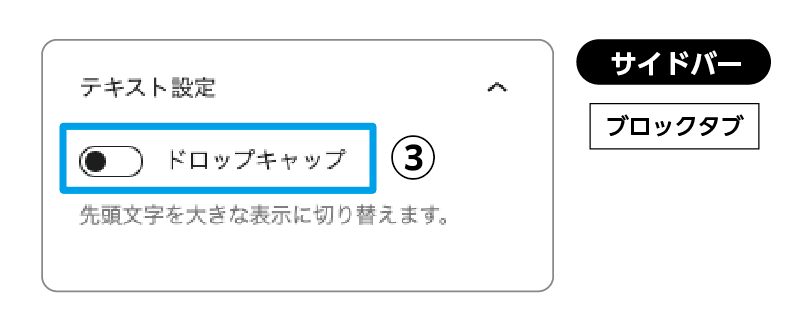
③先頭の文字を大きく表示する
ドロップキャプをONにすることで、ブロックの先頭文字を大きく表示させることができます。
いかがだったでしょうか?
テキストメインの記事であれば、ある程度簡単に作成できることがわかっていただけたかと思います。
次回以降も、なるべくわかりやすく記事の書き方やWordPressの機能について紹介していきます。



