Web用は72dpi、印刷は350dpi神話の真実
印刷関係の仕事をしていると、
「印刷に使うから画像の解像度は350dpiでお願いします。」とか、
「Web用として使うので印刷用の画像を72dpiに落としてください。」などという言葉をよく耳にします。
しかしこの解像度、いったいどういった根拠があるのでしょうか?
今回は解像度の謎について紐解いていきます。
※この記事では説明が複雑にならないよう、解像度の単位を「dpi」で統一しています。
「網点」と「線数」
印刷用画像の解像度に関して、多くの印刷会社は300〜350dpiを推奨しています。
どうして300〜350dpiなのか? Webよりも高い解像度が求められるのはなぜなのか?
それを説明するために、まずは印刷の仕組みについて簡単に説明したいと思います。
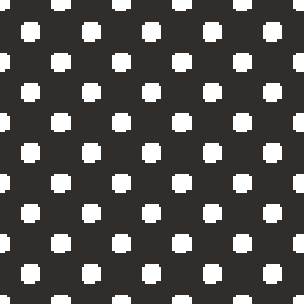
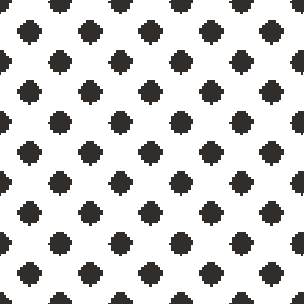
標準的な印刷物は「網点」と呼ばれる点によって構成され、その点の大きさで階調を表現しています。
薄い色は小さな点、濃い色は大きな点で印刷することで濃淡を表現しているわけです。
どちらも点の大きさ(密度)が異なるだけで、同じ色でできていることがわかるかと思います
そして、網点同士が干渉することで印刷に不具合が生じないよう、それぞれの網点は異なる角度(網角)で配置されています。
色の振り分け方は印刷会社によって異なりますが、弊社ではシアン15°/マゼンタ45°/イエロー0°/ブラック75°がデフォルトの設定です。
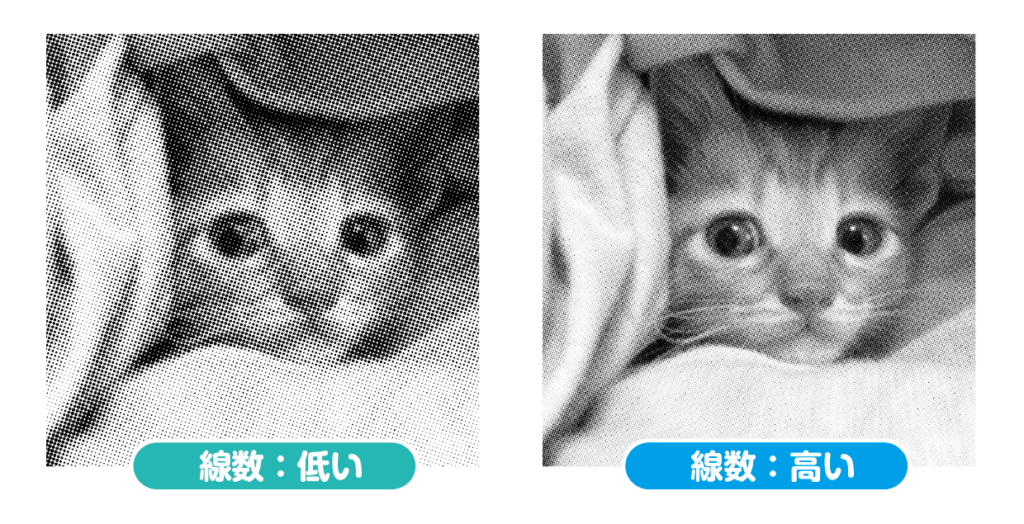
加えて、印刷には「線数」と呼ばれる数値があります。
これは1インチあたりに配置される網点の数を示すもので、lpi(line per inch)という単位で表されます。
当然、線数が高いほど高精細になるのですが、インクの滲みなどによって十分な印刷結果が得られなくなるため、通常の印刷では150線もしくは175線が一般的になっています。

「網点の傾き」と「線数」。
この2つが300〜350dpiが推奨される理由に大きく関わっているのです。
「必要解像度=出力線数の2倍」
175線で印刷した場合、印刷物には1インチ(=2.54cm)あたり175本の線が存在していることになります。
最初に説明した通り、印刷物は点で表現されるので(便宜的にではありますが)175個の点があると考えてください。
そうなってくると……
印刷が1インチあたり175個の点で表現するなら、データも1インチあたり175個のピクセル、つまり175dpiあればいいのでは?
という疑問が生じてきます。
たしかに、175個のピクセルを175個の網点で表現するというのは、いかにもおさまりがいいように思えますね。
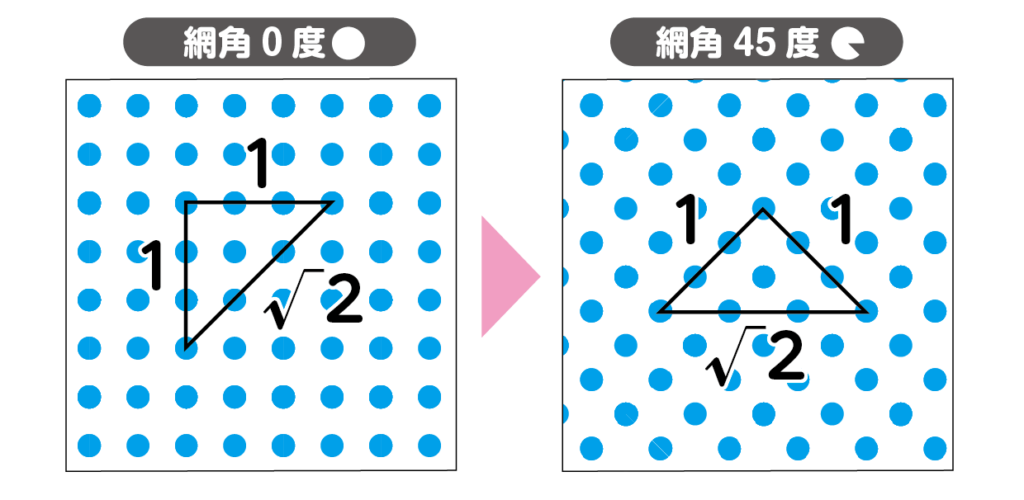
しかし、ここで思い出してほしいのが網角の存在です。
デジタルデータは規則正しくピクセルが並んでいますが、印刷の網点は角度をつけて並んでいます。
0°の網点以外は、デジタルデータのピクセルに対して斜めに配置されるわけです。
すると網角が45°の場合、デジタルデータのピクセルを表現するためには√2(ルート2)倍の網点が必要ということになります。

15°、75°の網点も同様に(部分的には45°以上に)、デジタルデータのピクセル以上の網点が必要になるため、線数と同じ解像度では十分な印刷結果が保証できないのです。
かといって、解像度が高すぎるのも問題です。
解像度が高いとデータが重くなって作業に時間がかかりますし、重すぎるデータは思わぬバグやエラーにも繋がります。
そもそも人間の目で判別できるレベルには限界があるので、一定以上の解像度を設定してもほとんど意味がありません。
そういった兼ね合いから生まれたのが「必要解像度=出力線数の2倍」というセオリーで、これこそが印刷用画像の解像度として300〜350dpiが求められる理由なのです。
本来、印刷用画像の解像度に絶対の正解はありません。説明した通り、必要な解像度は出力線数によって変わるからです。
たとえば新聞のように低い線数で印刷する場合は300dpiすら必要ありませんし、逆に300線以上の高精細印刷ではより高い解像度が求められます。
ただ、一般的な印刷物のほとんどが150線もしくは175線で印刷されるため、自然と300〜350dpiを要求されることが多いというだけなのです。
ちなみに、大型の看板やポスターのようなものであれば、線数に関係なくそこまでの解像度は必要ありません。
至近距離で眺めるものではないので、細かな部分の精細さは求められないからです。
結局のところ、印刷用画像の最適な解像度はケースバイケース、ということですね。
Web用は72dpiって本当?
では、Web用画像の解像度「72dpi」にはどんな根拠があるのでしょうか?
キリよく100dpiではダメなのでしょうか?
……実をいうと、100dpiでもまったく問題ありません。
というより、その画像をどう表現するかはディスプレイの解像度によって決まるため、画像の解像度はまったく関係がないのです。
●ディスプレイにおける解像度とは?
画像の解像度がdpi、すなわち「1インチあたりのドット数」で表現されるのとは異なり、ディスプレイの解像度は「縦のピクセル数×横のピクセル数」で表されるのが一般的です。(こちらは本来の解像度と区別する意味で、画面解像度とも呼ばれています)
当然、ピクセル数が多いほど細かな描画が可能になるため、解像度の高いディスプレイということになります。
そして、それぞれの画像はディスプレイの解像度(=ピクセル数)にあわせて表示されます。
1px × 1px の画像ならディスプレイ上の1px × 1px を、200px × 100px の画像ならディスプレイ上の200px × 100px分を使用して表示するといった具合です。(実際には他の要素も関係するため、ここまでシンプルではありません。近年、特にRetinaディスプレイが登場してからはさらに複雑になっています……)
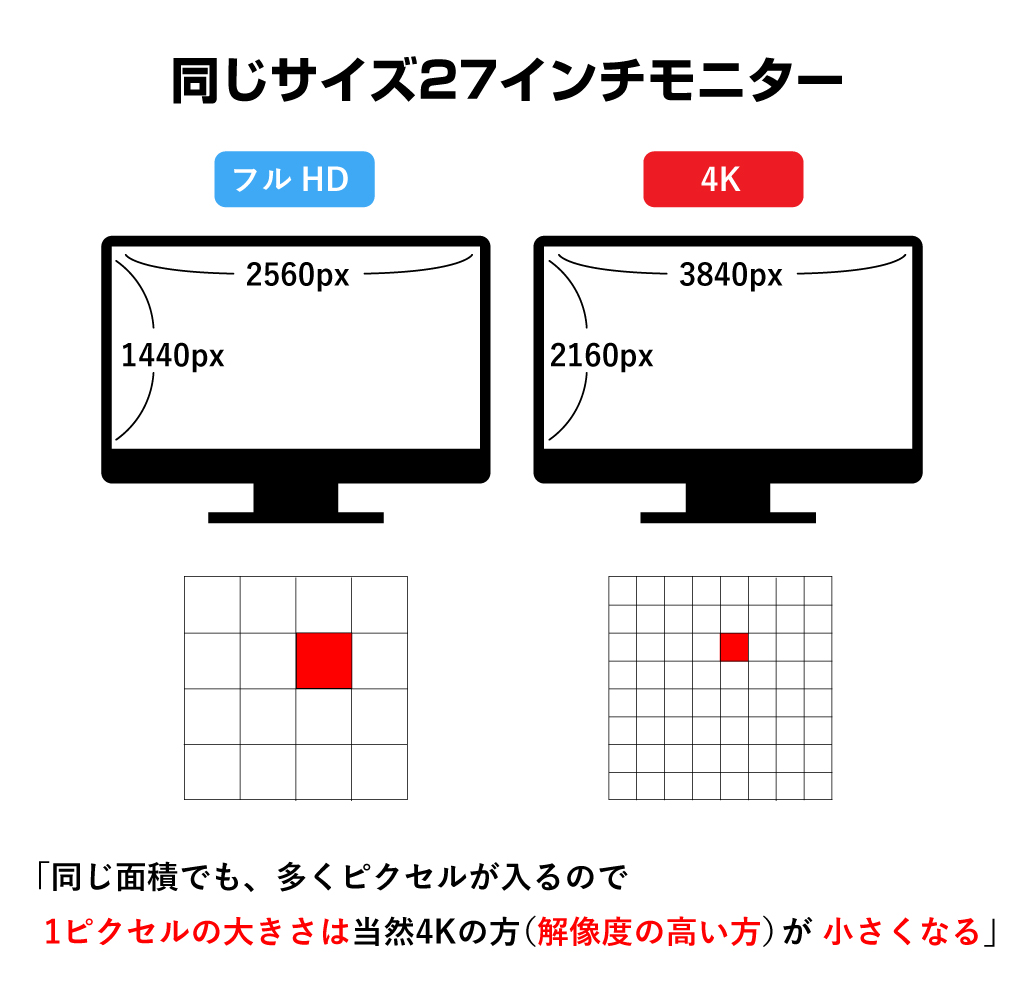
そのため、他の条件が同じであれば解像度の高いディスプレイの方が小さく表示されます。
下の図をご覧ください。どちらも1ピクセルの赤い点を表示したものです。同じ27インチでも、解像度の高いディスプレイはピクセルの密度も高くなるので、1ピクセルのサイズが小さくなるのがおわかりいただけると思います。

このように、解像度が高くなると1ピクセルのサイズも小さくなるため、同じ画像を同じサイズのディスプレイに表示した場合は、解像度の高いディスプレイの方が小さく表示されるというわけです。
●72dpiが推奨される理由
くり返しになりますが、画像をどう表現するかはディスプレイの解像度によって決まるため、画像自体の解像度に意味はありません。
重要なのはピクセル数であって、解像度ではないのです。
そして、ピクセル数というのは解像度を変更しても(基本的には)増減しません。
Photoshopをお使いの方は、再サンプルのチェックを外した状態(画像を拡大・縮小しない)で、dpiの数値を変えてみてください。
ピクセル数は変わりませんよね?
それでは、なぜ72dpiが一般的になっているのでしょうか?
これについては、昔の作業環境が関係していると考えられます。
古いMacのディスプレイは、解像度が72dpiで固定されていました。
これは当時のMacが「WYSWYG」(What you see What you get)、つまり見たままのものを見たままの大きさで出力できる環境を目指していたためです。
具体的には「ポイント」を基準とし、ディスプレイの解像度もそれにあわせ、「1ドット = 1ポイント = 1ピクセル」に近づけることで、画面上で100%表示したものと印刷したものが同じサイズになるようにしたのです。
そのため、当時は画像の解像度が72dpiであれば、ディスプレイ上でも紙の上でも同じサイズとして扱うことができました。(72dpiが推奨されるキチンとした理由があったわけです)
しかし、当時と今とでは環境が大きく異なります。
世の中に流通しているディスプレイのほとんどは、dpi換算で100を超えることがほとんどです。
実際、先ほど例に挙げたフルHDのケースでも、27インチで109dpi、24インチなら122dpiという計算になります。
さらに、ディスプレイの解像度も任意で変更できるため、決して一定ではありません。
こうなってくると、72dpiにこだわる意味はまったくないといわざるをえません。
結局のところ、昔の作業環境を元に決めた数値が、そのまま画面表示に適した解像度として定着してしまった、というのが72dpiの真相なのでしょう。