

レスポンシブは当たり前! デザインから考えるスマホビュー
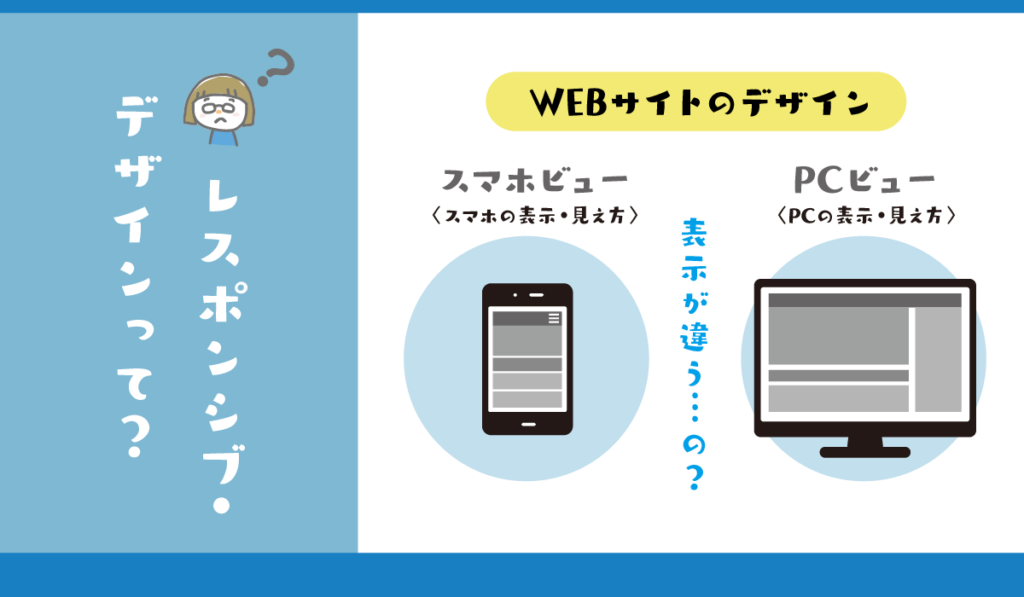
今回は、WEBサイトをPCとスマートフォン(あるいはタブレット)それぞれに適した表示に仕分ける「レスポンシブ・デザイン」と、スマホビュー(スマートフォンでの表示)のデザインについてお話します。
LINEが実施した調査「インターネットの利用環境(2021年上期)」によると
https://www.linebiz.com/jp/news/20210719/
この調査の対象は「職場・学校利用を含む週1回以上のインターネット利用者15〜59歳」。
「スマホのみ」が53%、「スマホ+PC」が41%、「PCのみ」が2%となっていて、さらに年代があがるほどスマホ利用者の増加率が大きい、という結果が出ています。

新たにサイトを作る、あるいはリニューアルしようと考えているのでしたら、レスポンシブは当たり前、むしろスマホビューを軸に据えたデザイン、ユーザビリティ(ユーザーの利便性)から考えるべきと言えます。
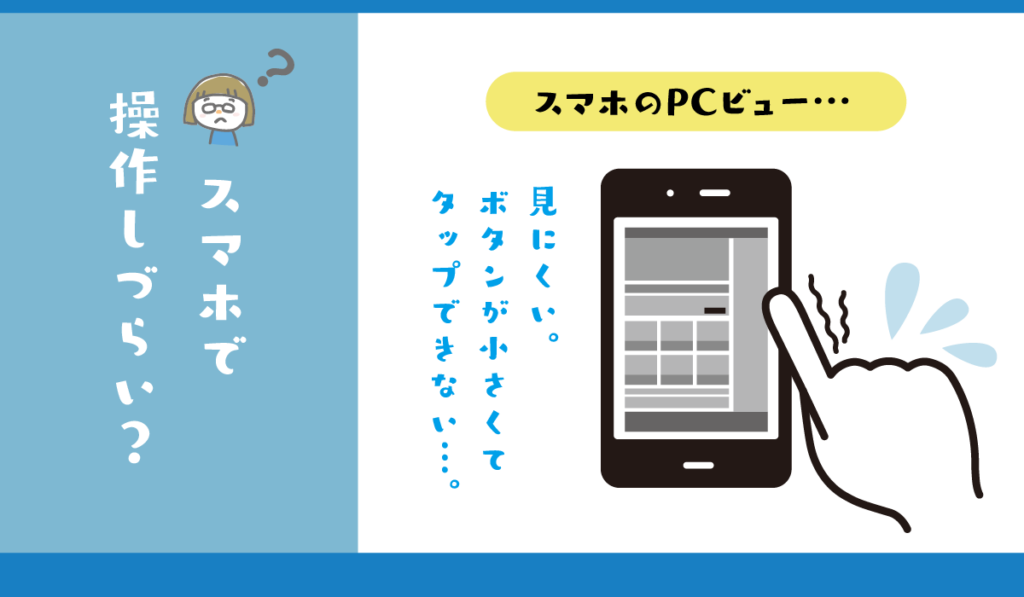
PC版サイトしかない場合のデメリット
もちろん、PC版のサイトでは機能を果たせないわけではありません。
ピンチアウトして拡大すればボタンをタップしたり、メニューのドロップダウンの項目を選択することはできます。
しかし、もしあなたがユーザーとしてそのサイトを閲覧していたなら、そのサイトではなく、スマホビューでのユーザビリティを徹底して設計されたサイトを選びませんか?
「この情報はこれで全部かな?」「これはちゃんと購入できたのかな?」という不安が生まれたら、他のサイトを探しに行ってしまうかもしれません。

つまり、サービス内容や見た目の好みを飛び越えて、スマホビューの設計が、そのサイトのサービスの成果に直接影響を与えることになるのです。
さらに、スマホ対応されていないWEBサイトにはもうひとつ大きなデメリットがあります。
それは、Googleでの検索順位が下がる(スマートフォンでの検索時)ということ。
Googleの仕組みは、より有益な情報が上位にくるよう常に更新されており、2015年以降、スマホ対応されていないWEBサイトは不利になるように設計されているのです。
このように、サイトの管理者はスマホ対応に関して何らかのアクションが必要になってくるのです。
まずはレスポンシブ
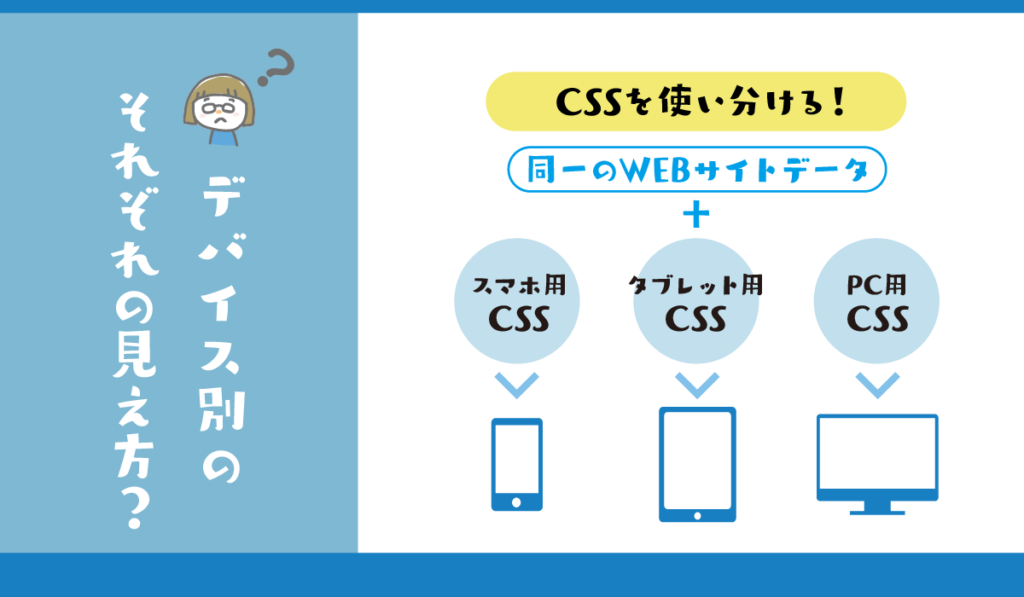
WEBサイトにおけるレスポンシブ・デザインというのは、同じ内容の情報の集合体を、画面の大きさによって切り分けて、最適な表示にする仕組みのことです。画面の大きさごとにCSS(*1)を用意し、プログラムのジャッジによりそれぞれのデバイスで見やすい形にするのです。

これによってスマートフォン/タブレット等の小さな画面でも、快適に閲覧・操作することができ、ユーザーがスムーズに目的を達成できるようになります。
スマートフォンのための別サイトをURLを替えて対応していた時期もありますが、これだと修正・更新の際に手動で同じ作業をしなければならないため、タスクが増えてしまいます。
まずはレスポンシブ。これが大切な第一歩です。
(*1)CSS(カスケーディング・スタイル・シート):WEBサイトをブラウザで表示する際の、見た目/装飾等を記述したスタイルシート言語
スマホビューにおけるチェックポイント
とはいえ、レスポンシブ・デザインにするだけで全てが解決するわけではありません。
下記のように、スマホユーザーを意識したデザインが必要になります。
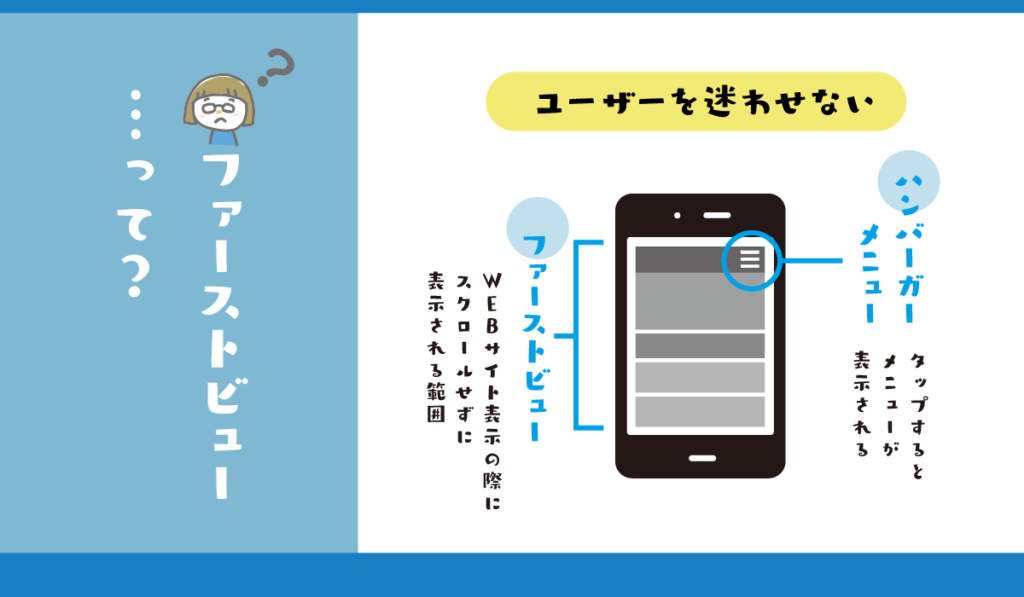
◎ファーストビューで目的地への導線を提示する

商品一覧・アクセス・採用ページなど、ユーザーは自分の目的を、例えば移動中の電車で、スマートフォンの小さな画面の中で探します。
キーヴィジュアルによる印象付け、イメージの共有はもちろん大事ですが、ハンバーガーメニュー(*2)やボタンなどの分かりやすい配置によって、ファーストビューで目的地への導線をしっかりと描けるように心がけます。
(*2)ハンバーガーメニュー:スマホビューで、漢数字の「三」のような三本線の形のボタンから拡張するメニューのこと。ハンバーガーに似ていることに由来する。
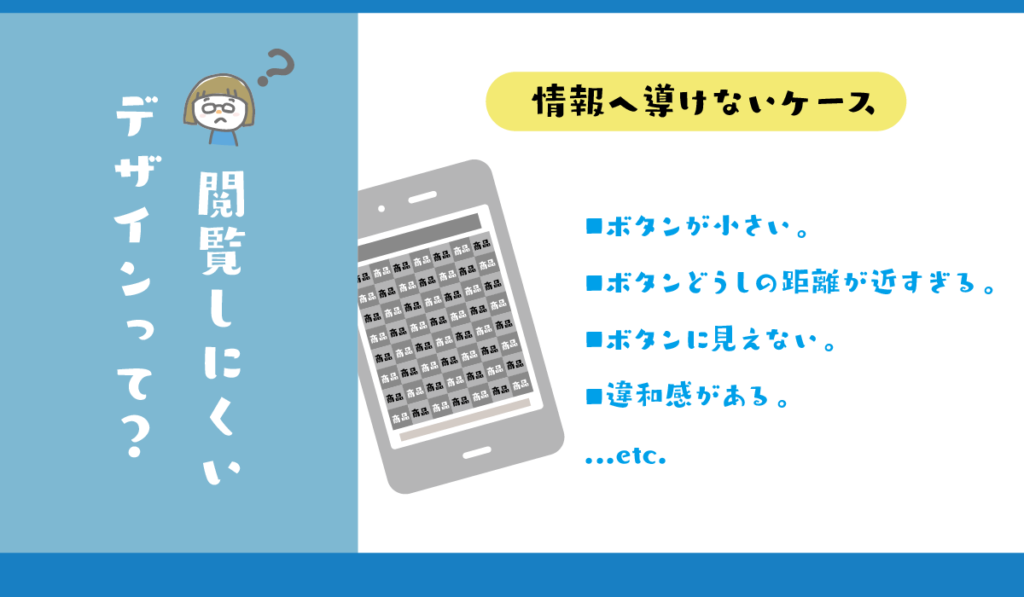
◎指先( = 直径10mm前後)でタップできるデザイン

せっかくレスポンシブ・デザインにしてスマホ対応したのに、ユーザーをうまく情報へと導けないケースもあります。
例えば、ボタンの大きさ。
スマートフォンには、ミスタップを避けた大きさ・距離感を備えたボタンが必要です。
小さいと指先でタップすることが難しかったり、隣のボタンを間違えて押してしまったりということが起きます。
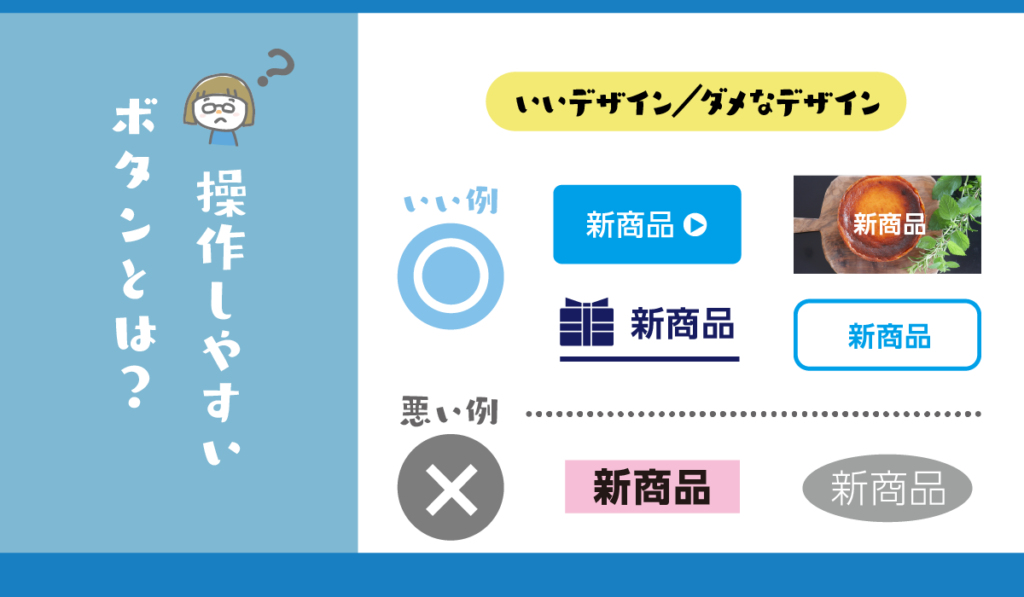
一方で大きければいいというわけでもなく、ただ画像を配置しただけだとボタンとは認識されず見逃されてしまう可能性があります。もちろん、美観が損なわれるほど大きいボタンがあると、ユーザーが違和感を抱き、離脱に繋がることもあり得ます。
タップしやすいように適度に距離を離し、分かりやすく、美しく配置する。スマートフォンに適したサイズ感とデザインがあることを意識しなければなりません。
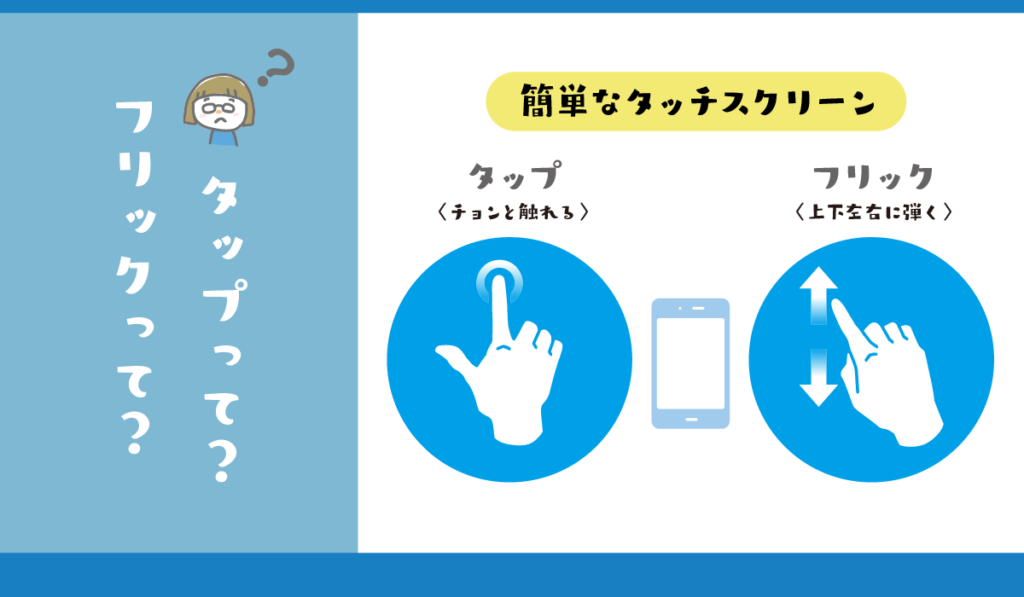
◎タップとフリックの使い所を効果的に使い分ける

スマートフォンにおける、ユーザーの一番シンプルなアクションは、タップとフリック。
マルチタップ、ロングタップ(長押し)、ピンチ、スワイプなどに慣れていないユーザーも多いと思いますから、できるだけタップとフリックで操作を完結できるように設計すると、ユーザーの誘導もスムーズです。
例えば旅行サイトでホテルプランを並べていくようなケースでは、リンクで他ページに飛ばすのではなく、下へのフリックで全ての情報が入ってくるようにした方が読みやすい場合もあります。
リンク先にさらにリンク、となると離脱率が高まることも踏まえ、スマートフォンを閲覧するときのユーザーのアクションをイメージしながらデザインしましょう。
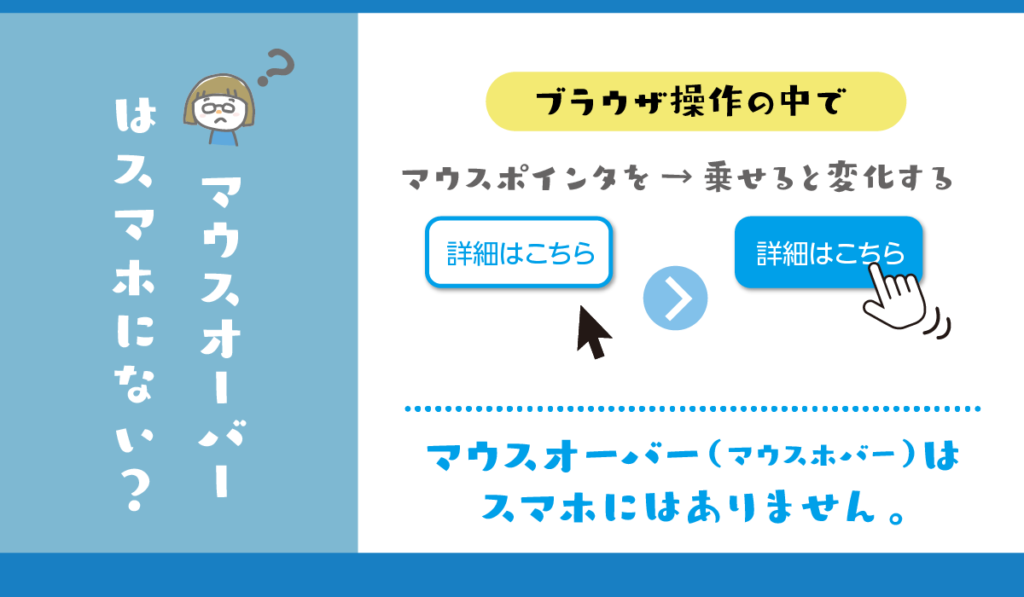
◎「マウスオーバー」はスマートフォンにはない

スマートフォンはマウスオーバー(マウスホバー)(*3)という概念がないので、テキストや画像が並んでいるだけではユーザーを導けません。
「ここがタップすべき領域ですよ」と明確に伝えるための工夫が必要なのです。
例)
・テキストに矢印を加えたデザインにする
・シンプルなアイコンにテキストを添える
・画像の中央にテキストを配置する・罫線で囲む

優れたスマホビューであればあるほど、これらの小さな工夫を積み上げてサイトを構築しているのが分かると思います。
(*3)マウスオーバー(マウスホバー):PCで、マウスを対象のテキストや画像に乗せたときに変化/動きをつけること
終わりに
ということで、デバイスの画面の大きさによって見え方を仕分けていくレスポンシブ・デザインと、分かりやすく伝わるスマホビューに関してのお話でした。
今後もデバイスの仕様であったり、全く新しいデバイスの出現によって、WEBサイトの見せ方は変わっていくことと思いますが、変わらないのは、あくまでも「人が人に伝える」というところだと思います。
ユーザーの視点・感覚を共有しながらデザインをする、という意識を忘れないようにしたいものです。



