

レイアウトが変わる! 黄金比と4つの基本
みなさんは「黄金比」という言葉を聞いたことはありますか?
黄金比はいたる所に使われている比率のことで、レイアウトにも応用することができるんです。
この記事では「黄金比とは何か?」「レイアウトの4つの基本」「黄金比をレイアウトに応用する方法」について紹介していきます。
終わりまで読んでいただければ、今まで悩んでいたレイアウトが見違えるように良くなります。ぜひ最後までお付き合いください。
実は身近にもある!? いたる所に存在する黄金比とは
人間が美しいと感じる比率で代表的なものに黄金比があります。
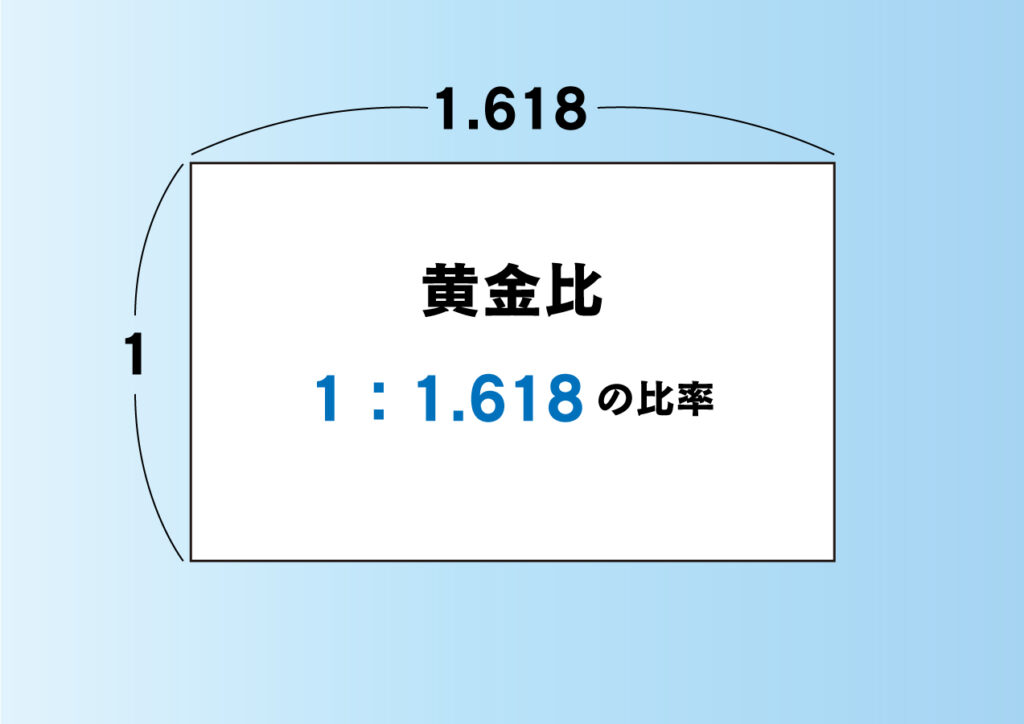
黄金比とは1:1.618の比率のことで、歴史的建造物から美術品、クレジットカード(近似値)にいたるまで多くのものに使われています。
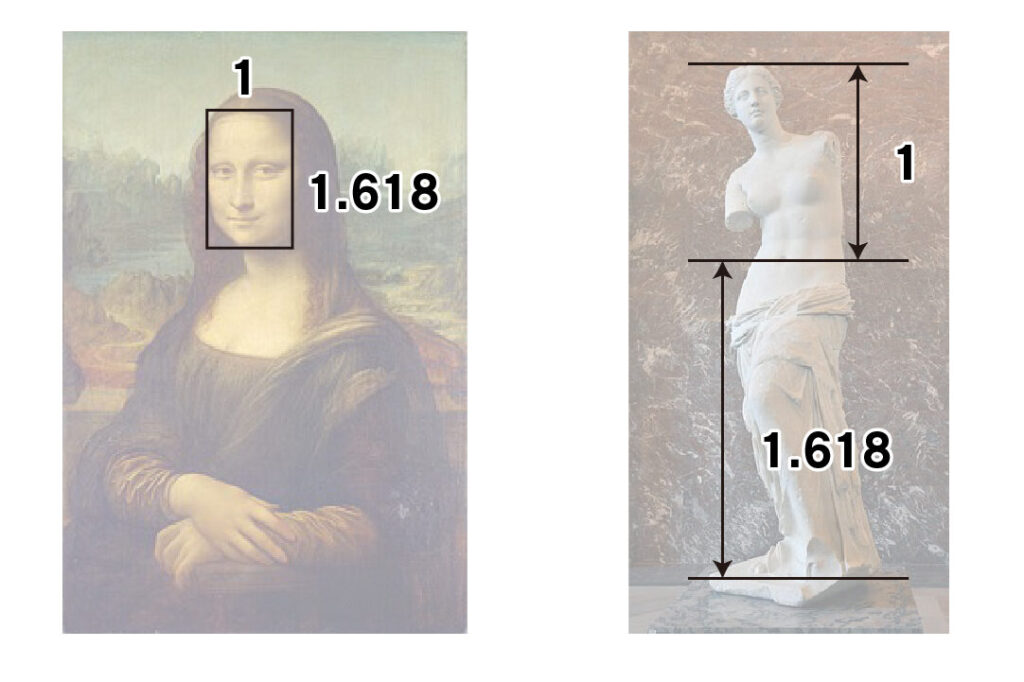
具体的な例でいうと、ピラミッド、ミロのヴィーナス、モナリザの顔、アップルやGoogleのロゴにも黄金比が使われています。
長方形で見てみるとこのようになります。

ちなみに、黄金比で作った長方形から正方形を取り出すと、残った長方形も黄金比になります。

では実際にどこの比率が黄金比なのか、モナリザの顔とミロのヴィーナスで見てみましょう。

美しいと感じるものには、黄金比が使われていたんですね。
黄金比は、紀元前490年頃古代ギリシアの彫刻家『ペイディアス』が初めて使ったと言われています。自然界にも存在し、植物の葉脈や巻貝の断面も黄金比に近い例として挙げられることが多いです。
一見無関係とも思われる、黄金比をレイアウトに利用する方法の前に、大切なレイアウトの4つの基本を紹介します。
レイアウトの基本
レイアウトの基本には大きく分けて「近接」「整列」「反復」「対比(強弱)」の4つがあります。
4つの基本を守ることで見違えるほど見やすいレイアウトを作ることができます。
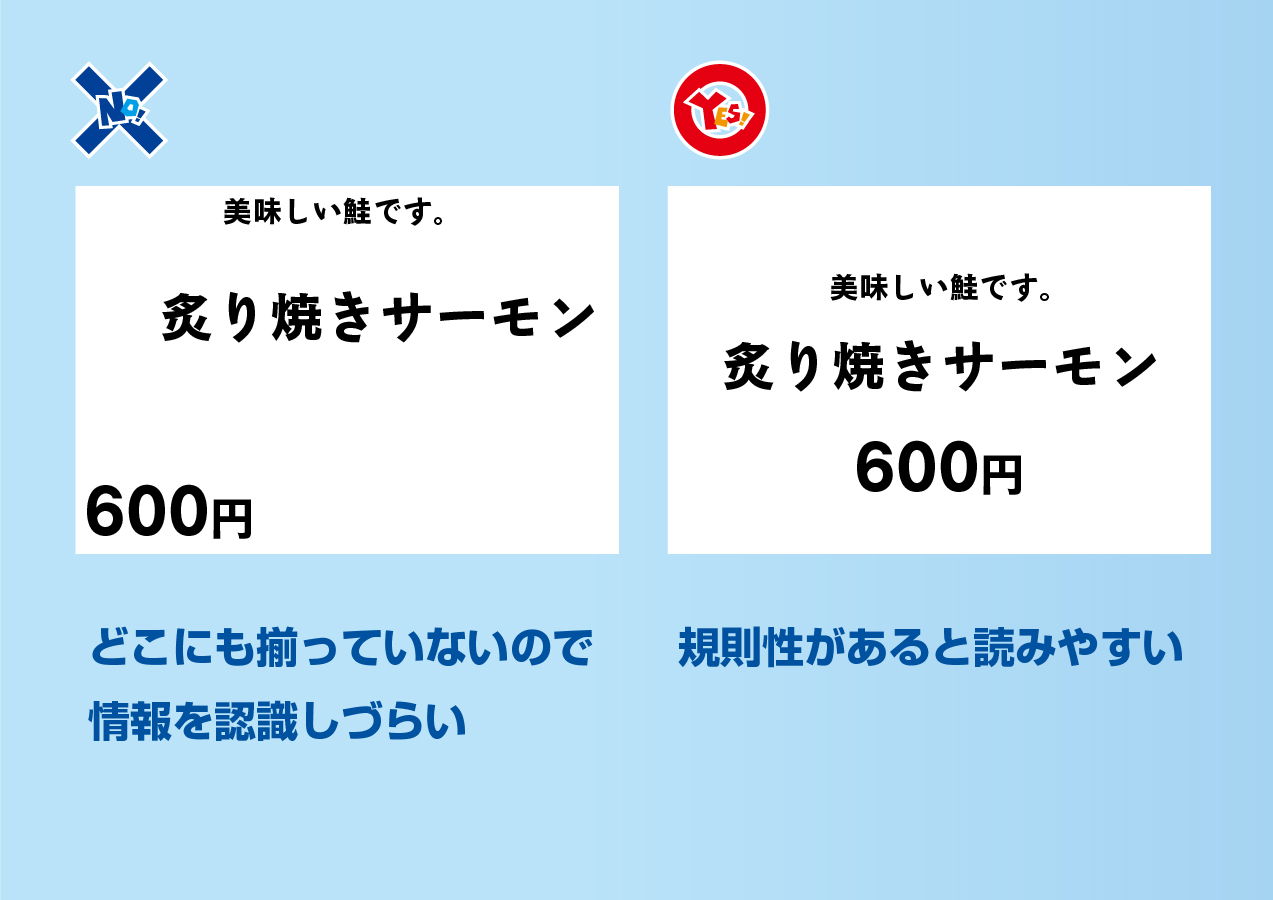
①近接
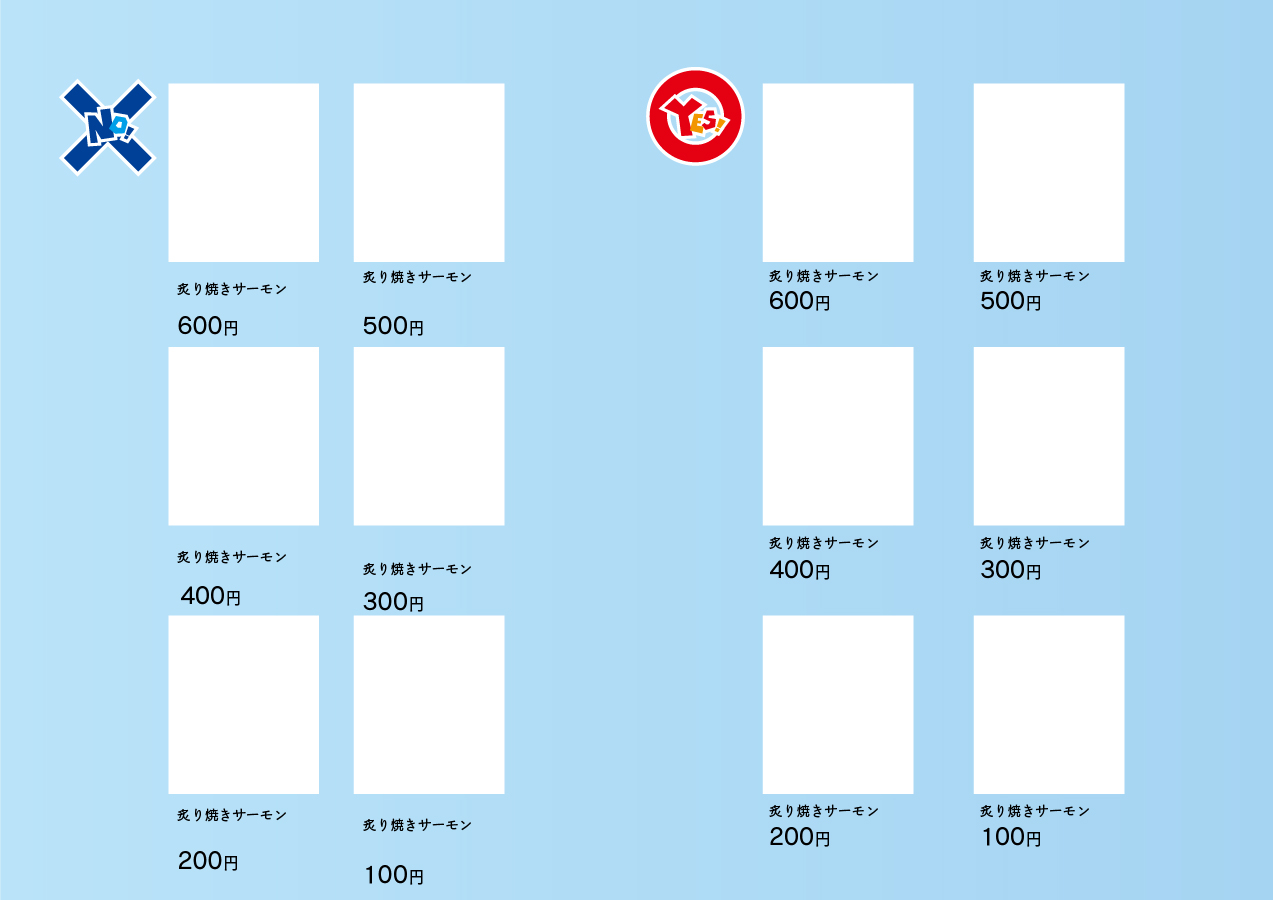
近接とは、関連する要素同士を近づけて配置することです。これは基本中の基本で、デザイナーではない方も意識しているのではないでしょうか?
離れていたり関連していない要素に近いと、情報が大変分かりづらくなってしまいます。
下の×の例で見ると、値段がどこにかかっているのか分からないですね。関連する要素に近づけることで、どこにかかっている値段なのか一目で分かるようになります。

②整列
整列とは、要素の各ポイントを基準にして配置することです。
センター揃え、左揃えなど、揃えにもルールを持たせないと、見づらいレイアウトになってしまいます。○の方はセンター揃えで統一したものです。規則性があると読みやすくなります。

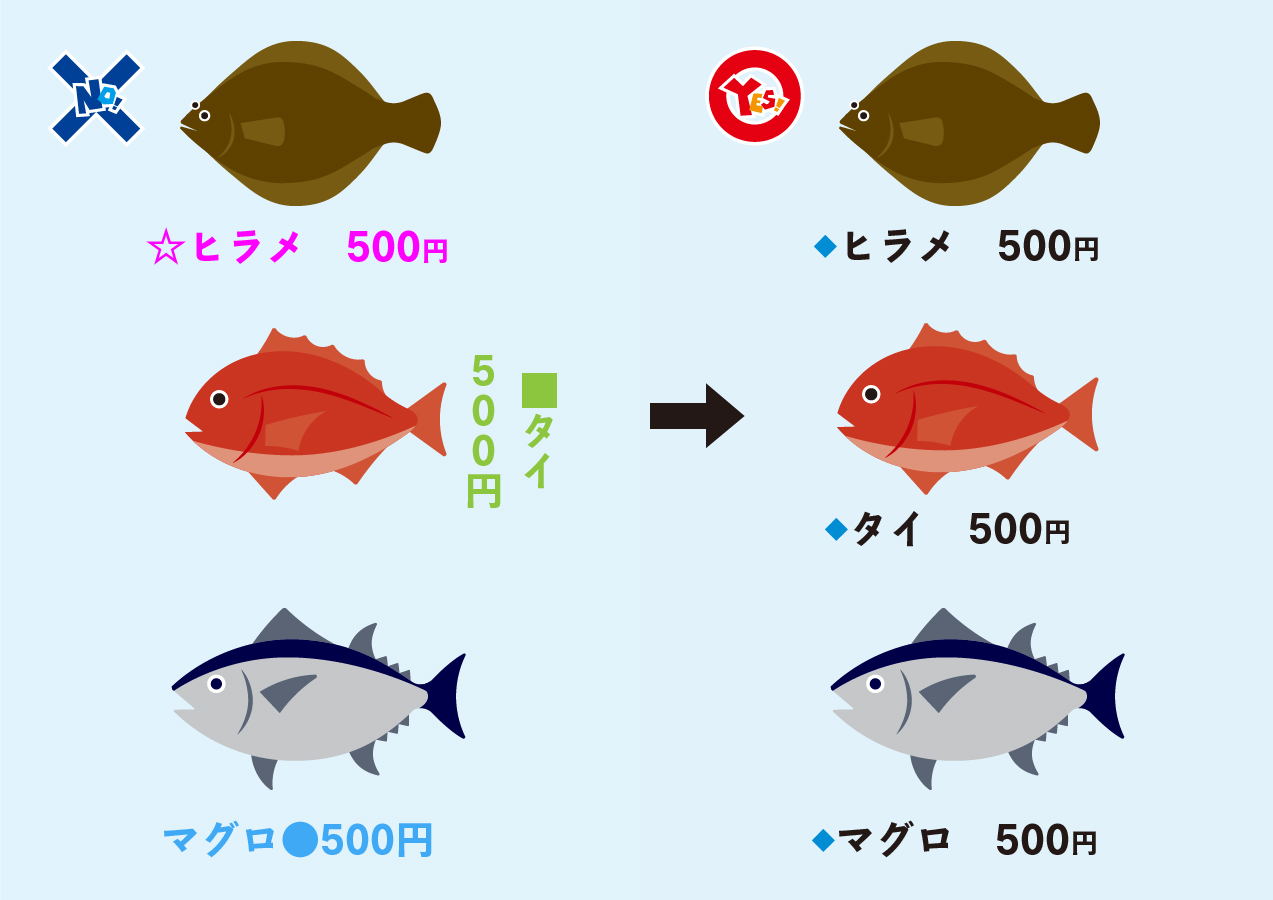
③反復
反復は要素のルールを繰り返すことです。デザインや配置を統一して繰り返すことで見やすくなります。目立たせたい所はわざとルールを崩すこともありますが、見づらいだけで終わらないよう、その他のルールは守りましょう。
×の例は、魚の名前の装飾や色にルールがなくとても見づらくなっています。

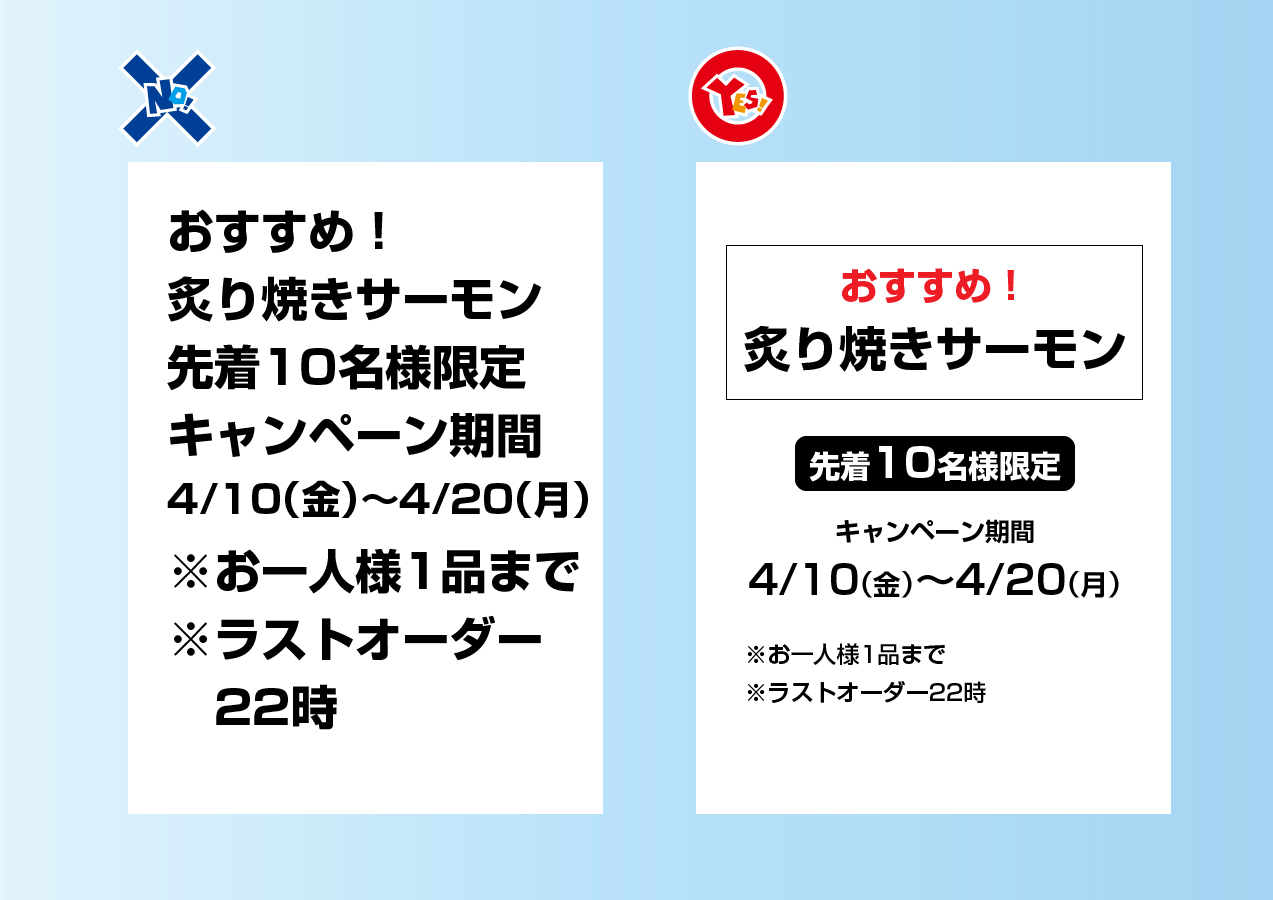
④対比(強弱)
対比(強弱)とは要素に差をつけることです。
要素を全部大きくして全てが目立つということはまずありません。要素に優先順位をつけ、何を目立たせたいのかをはっきりさせることで、伝わるレイアウトになります。ここではレイアウトにフォーカスして、デザインを加えずにシンプルに仕上げています。デザインを多く加えなくても、見やすくなるのがわかると思います。

レイアウトに黄金比を利用する
4つの基本を学んだらいよいよレイアウトに黄金比を取り入れてみましょう。
レイアウトのセオリーを踏まえたうえで、要素に黄金比を加えるとさらに美しいレイアウトを作ることができます。
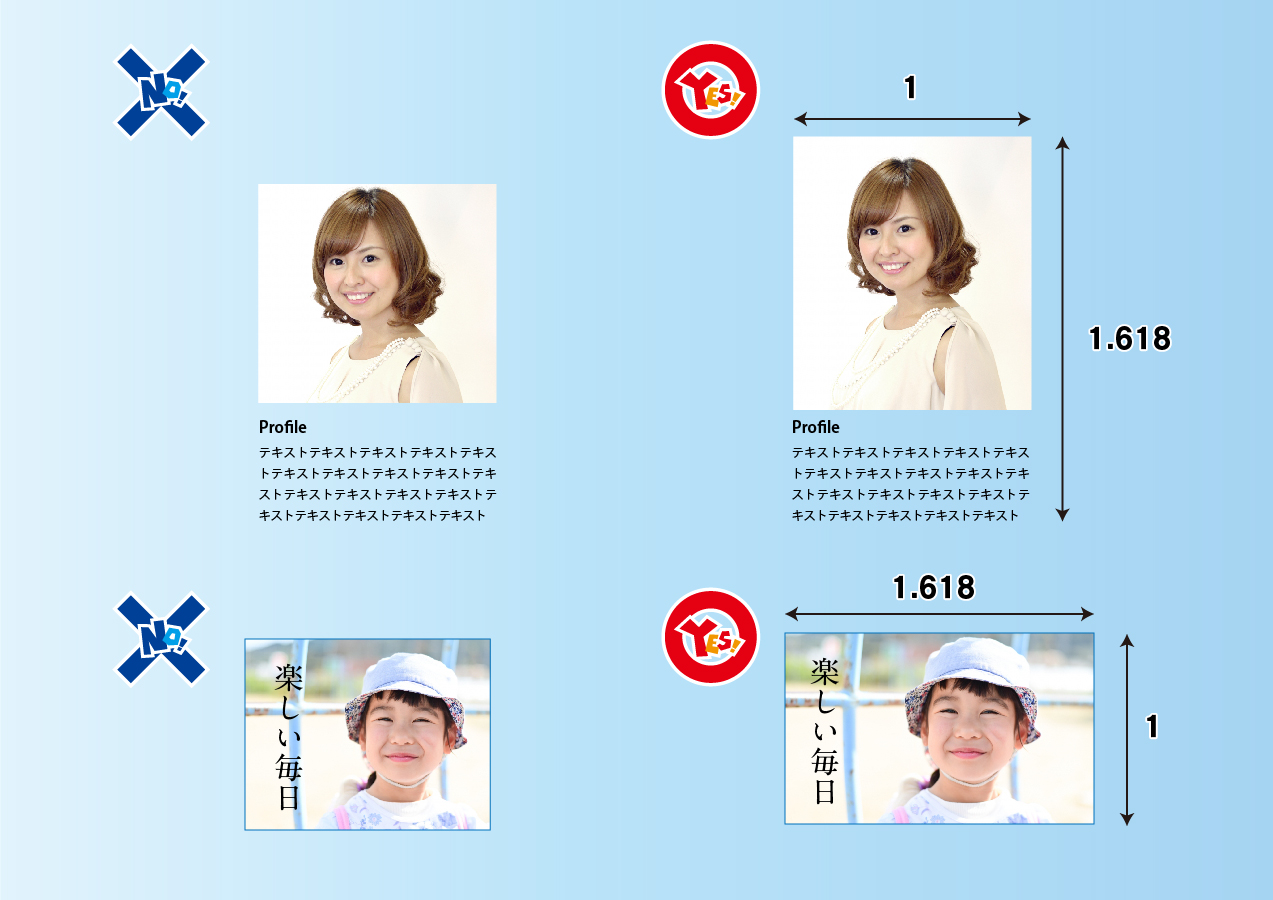
例えば写真を長方形で配置する際に、短辺と長辺の比率、テキストと写真の比率はどのように設定していますか?
なんとなくで比率を決めていませんか? ○は黄金比の比率でレイアウトしています。

黄金比を使うと、なんとなくで比率を決めたものに比べて、すっきりとしたレイアウトになっていることが分かると思います。
黄金比が簡単に計算できる便利なツール
黄金比を計算機で毎回計算するのは大変です。ここでは作業がはかどる便利なサイトを2つ紹介します。
短辺または長辺に数字を入れると計算してくれる便利なサイトです。
https://keisan.casio.jp/exec/system/1255063343
こちらは視覚的にも分かりやすく黄金比を計算してくれるサイトです。
https://voidism.net/metallicratio/
今回は黄金比を使ったレイアウトの基本を紹介しました。
今までレイアウトがうまく決まらなかった方も、基本を押さえるだけで見違えるようにレイアウトが良くなります。
また、デザインやレイアウトは、色や配置など、どうしてそうなったのかを説明できるようにしておくと、制作物に説得力が増します。
これからはなんとなくのレイアウトを卒業して、情報が正しく伝わるレイアウトを目指しましょう。



