

イラレとフォトショップでGIFアニメを作る!
たとえば、印刷物のために制作したイラストをWEBでも使いたいという場合。
せっかくWEBで使うなら、ちょっと動かしてみたい。
でも、専用のソフトは使ったことないし…。
そんなときに役に立つ、イラレとフォトショップだけで作れる簡単GIFアニメーションを紹介します。
今回は、運勢うらないのGIFアニメーションを作ってみます。
ベクターで作りたいから、イラレで制作開始!

まずはイラレでコマとなるデータを作ります。
ちなみにバージョンはCC2020です(下位バージョンでも問題ありません)。
大きさは出力するときに変更できますが、表示するpixel数が決まっている場合はイラレの時点で設定しておきましょう。
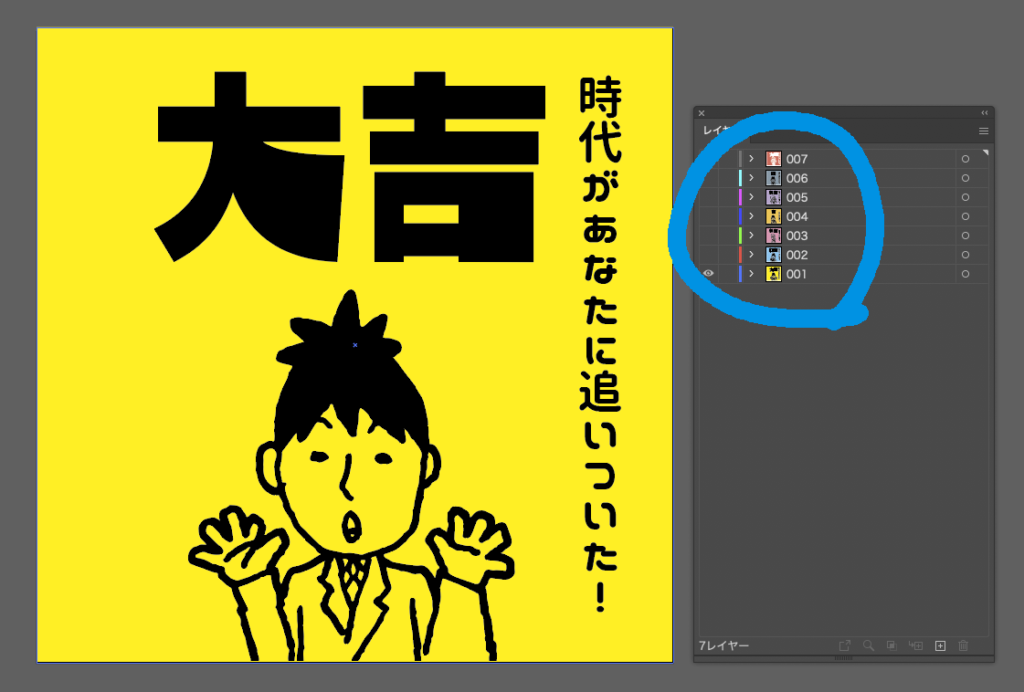
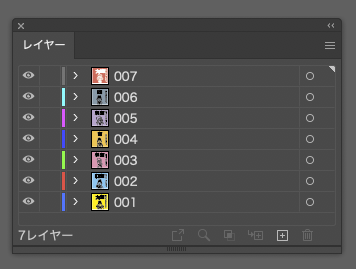
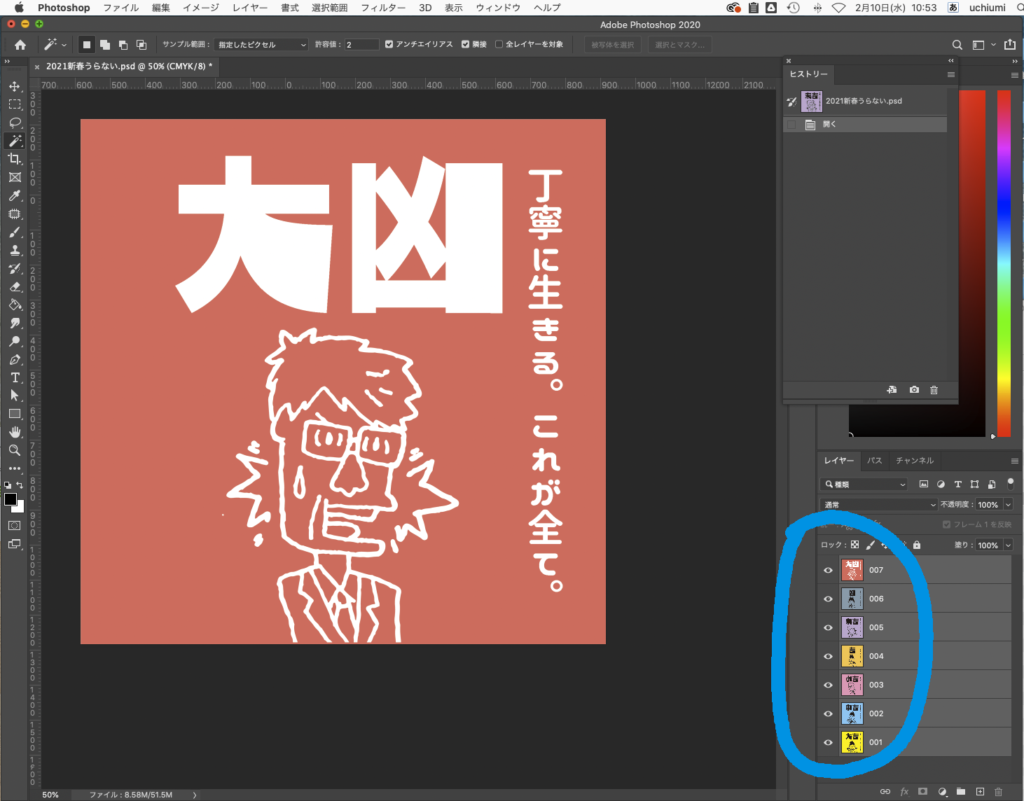
レイヤーがそのままアニメーションのコマになるので、「大凶」から「大吉」まで7コマ分のレイヤーを用意していきます。
一番下のレイヤーが一番最初のコマになるため、上に向かって積み上げていきましょう(アニメーション編集時に移動させることも可能です)。
分かりやすいように各レイヤーの名称も「001」〜「007」としておきます。

こんな感じ。

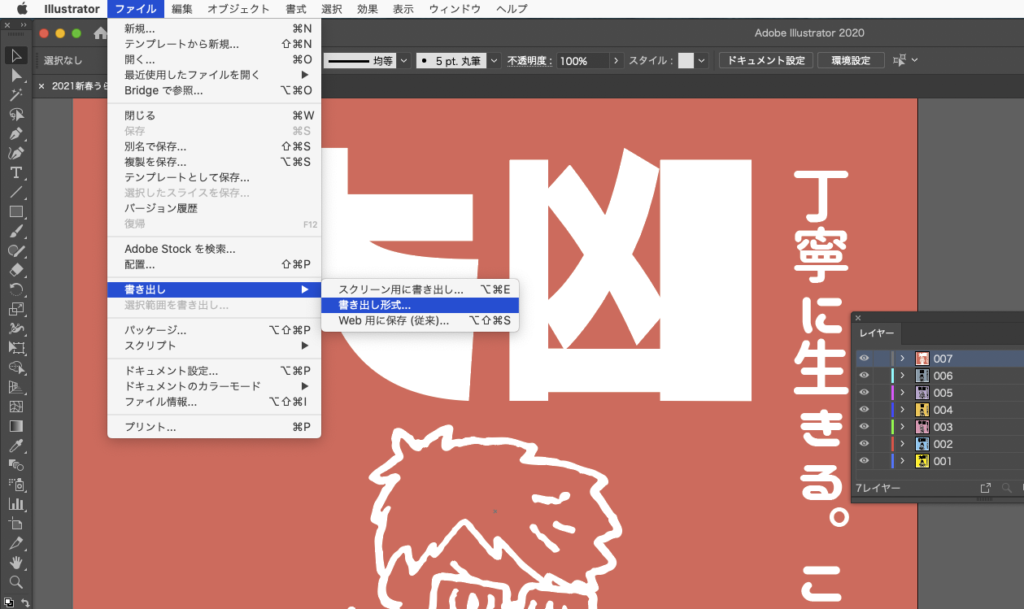
コマが用意できたらPhotoshopデータを書き出します。
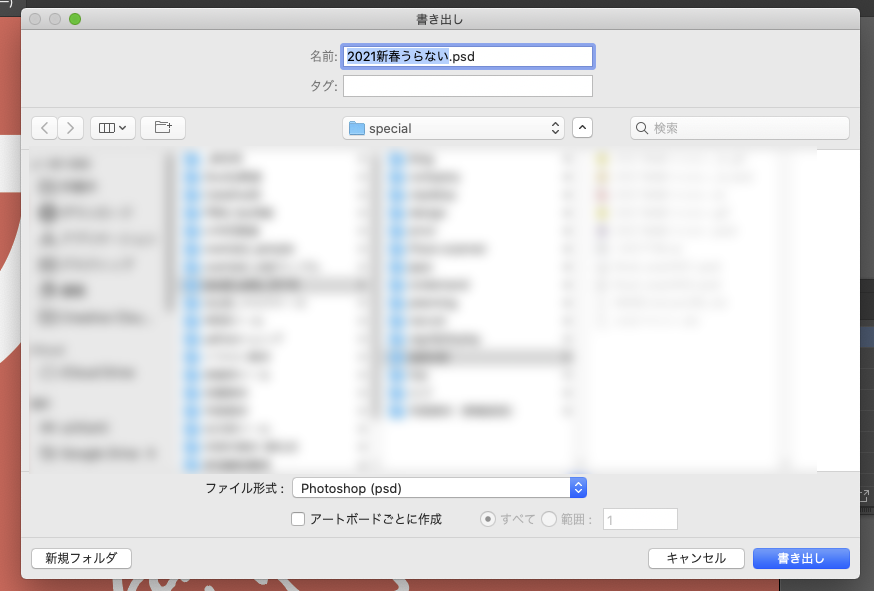
ファイルから書き出し→書き出し形式へと進めていきます。

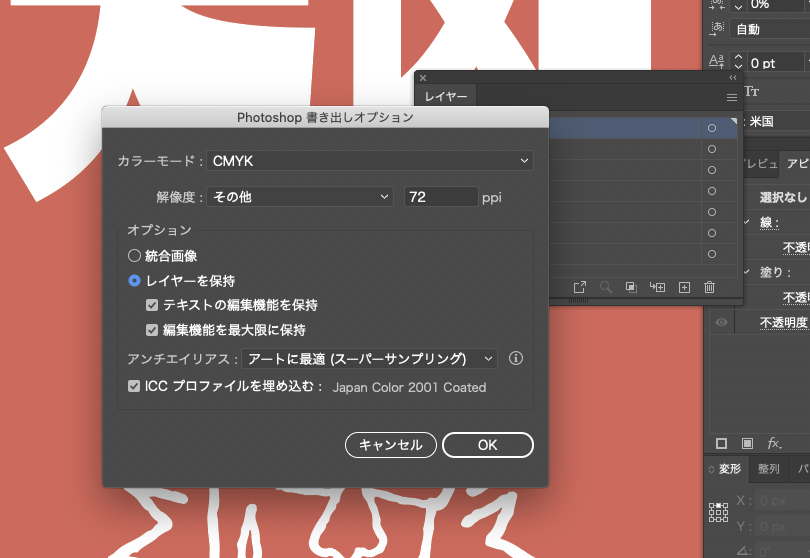
こんなダイアログがでます。この段階ではカラーモードをCMYKにしてレイヤー保持にチェックをいれて、OKをクリックします。

書き出しが終わればイラレの作業は終了です。
フォトショップでレイヤーからタイムラインへ

書き出されたpsdデータをPhotoshopで開きます。
イラレで作ったレイヤーが生きているのを確認してください。

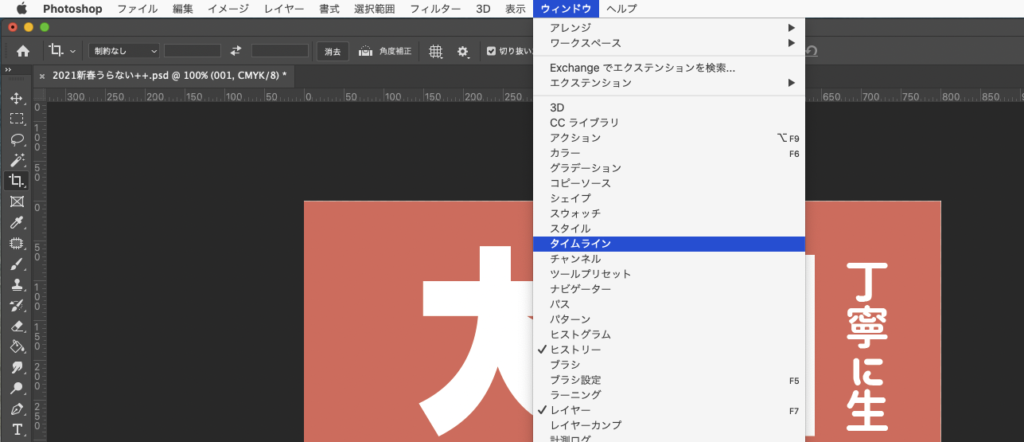
ここで、DTPでのみフォトショップを使っているひとには縁のないであろうメニューを使っていきます。
ウィンドウからタイムラインを選択すると…。

あら不思議!
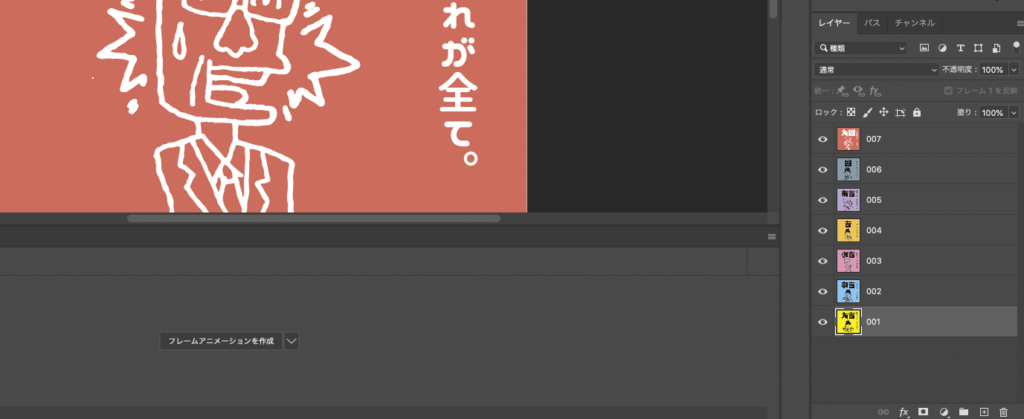
画面の下にこんなスペースが現れました。
中央の「フレームアニメーションを作成」をクリックします。

すると↑こんな感じで一番上のレイヤー「007」のアイコンが登場しましたね。
そしてさらに、

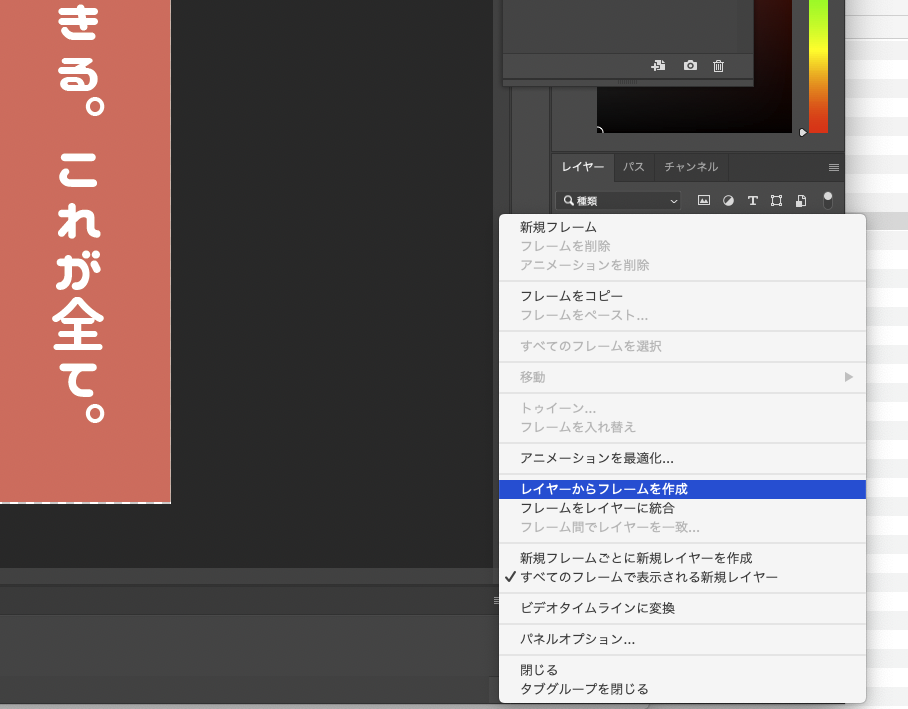
タイムラインの右上のサブメニューから、「レイヤーからフレームを作成」を選択しましょう。
すると…。

現れましたね、↑こんな風に。
これが「左から右へとアニメーションしていきますよ」という表示です。
ここから、どんな感じに変わるかを設定していきます。
繰り返し・表示時間 アニメーションの設定

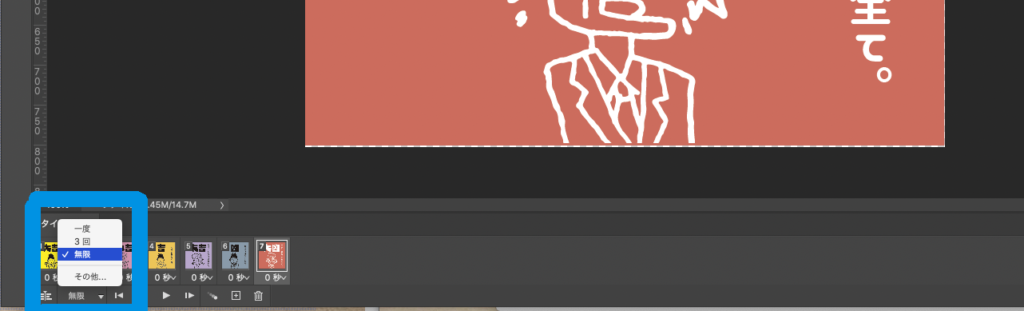
左下の「無限」と表示されている部分が繰り返し回数の設定です。
WEB上でずっと動かしつづける場合は「無限」でループさせればOK。
最後に大事な情報をきちっと止め画で見せたい場合などは回数を設定します。
「一度」「3回」「無限」、あるいは任意で回数を設定できます。

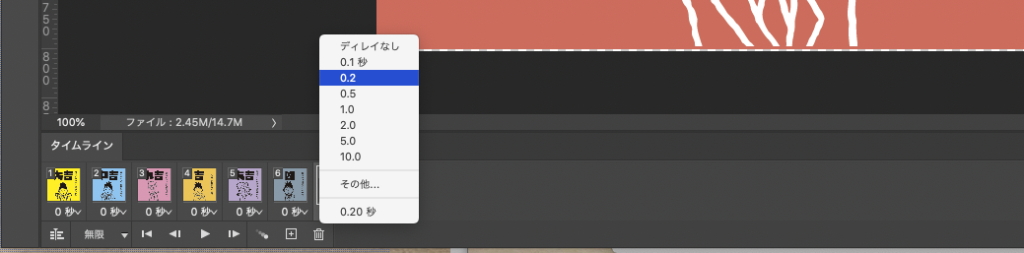
次に各コマの表示時間を設定します。
今回は運勢うらないなので、MAXの速さ=0秒としますが、強く印象つけたいコマがあればそこだけ長めに設定するなどして、ユーザー目線で情報が伝わりやすい表示時間の設定を心掛けていきましょう。
下段中央あたりにある再生ボタンでプレビューを確認して、OKならばいよいよ出力です。

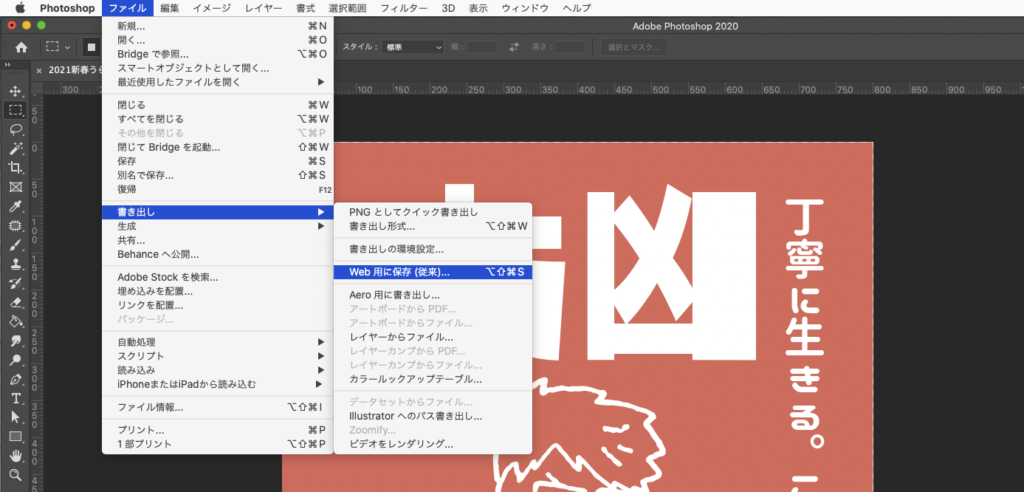
ファイル→書き出し→Web用に保存を選択します。

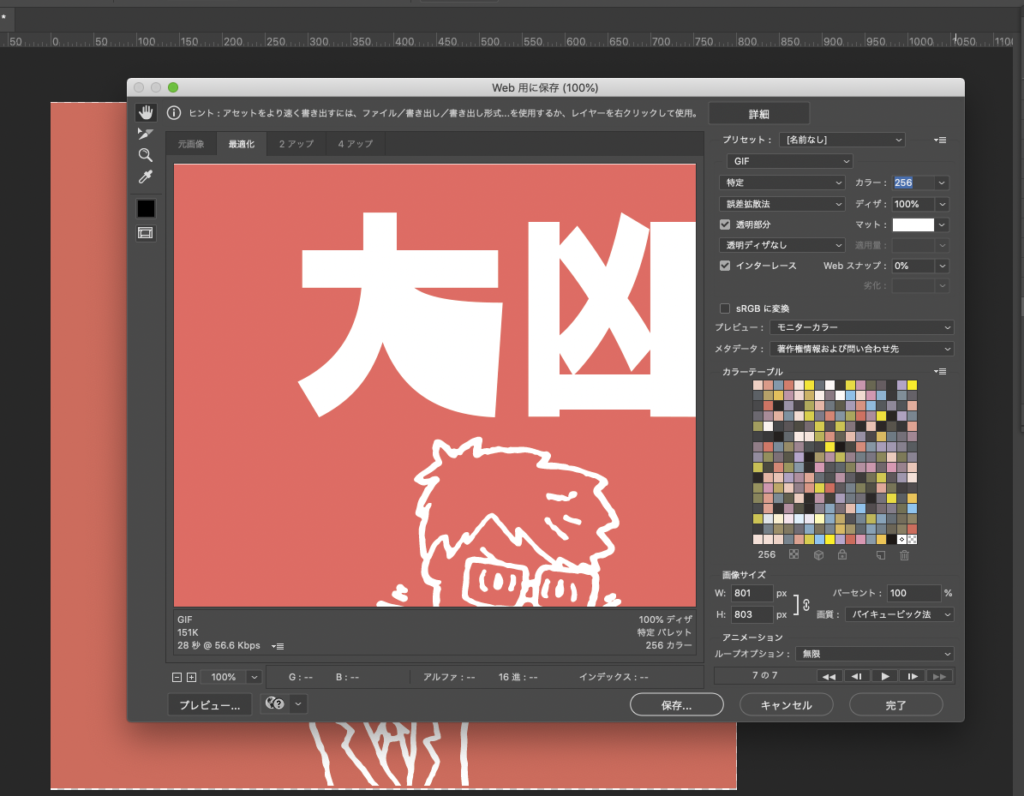
いろいろと設定事項はありますが、ファイル形式=GIFと画像サイズだけは確認しておきましょう。
GIFなので、使えるカラー数はMAX256です。ここを減らすとファイルサイズは落とせますが、当然画質(色数)も落ちていきます。
ページ読み込みの容量が気になる場合はここを調整してサイズダウンを図りましょう。
また、ここでもプレビューが確認できるようになっています。ループオプション(無限/回数)もここでも変更が可能です。
ここで保存すれば完成です。

「大凶」の表示時間を少しだけ長くしたので、一瞬、「大凶」で止まりますね。
ユーザーの心理的には、これを見てちょっと「うわ!」と思うであろうと…。
このような感じでアニメーションの演出をつけることができます。
ちなみにこちらの画像をTwitterにUPすると、タップすれば止まる(Twitter独自の機能)ので、運勢うらないに使えるわけです。(それがコチラ)
Photoshopのアニメーションの設定のところで「トランジション」を使ったりすると、ジワジワと変化する演出をつけることができますが、ここでは割愛します。
こんな感じで、制止画データをWEB上で動かして、さらに表現の幅を広げていきましょう。
以上、イラレとフォトショップで作る、簡単GIFアニメーションでした。



