

イラレで写真からドット絵を作る!
たとえば「ネット上に自分の写真をUPするのはアレだけど、ドット絵とか似顔絵とかならアバター的な感じでいいかな?」と思っているそこのあなた。
今回は、PhotoshopとIllustrator(CC2020)を使って「ベクターのドット絵」を作成するプロセスを紹介します。
まずは写真を用意しよう!

今回はこんな写真を用意してみました。
このおじさんのドット絵を作ってみましょう。まずはPhotoshopでこのJPEGデータを開きます。

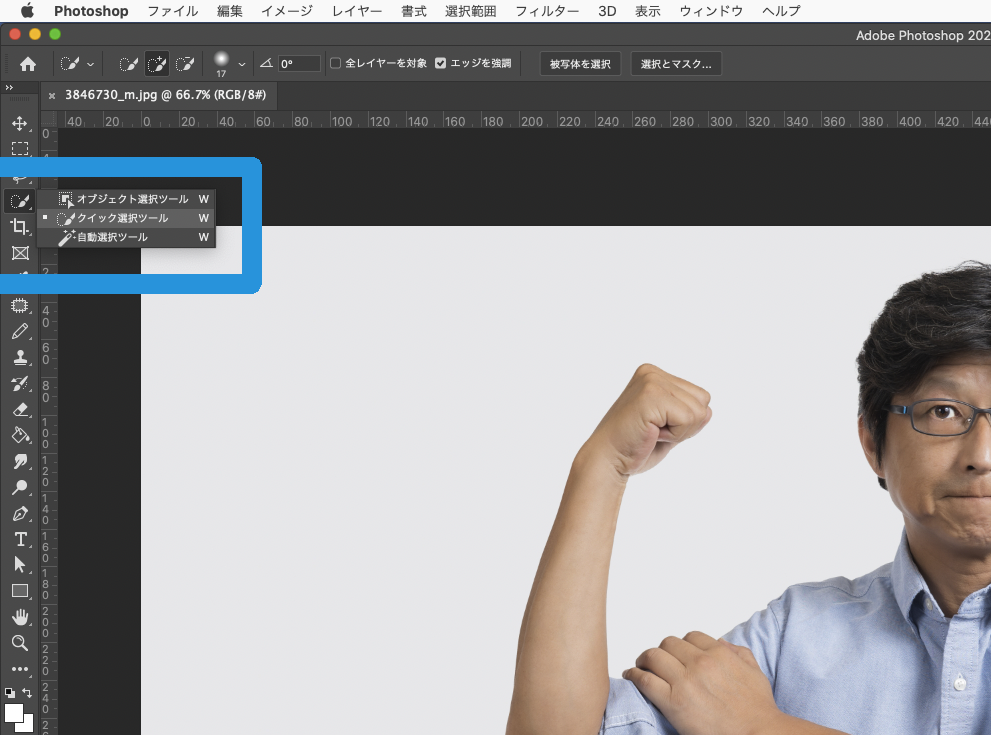
背景を消しましょう。クイック選択ツールで、ググーっと選択します。切り抜く訳ではないので、おおまかな感じでOKです。ドット絵になっちゃうわけなので。

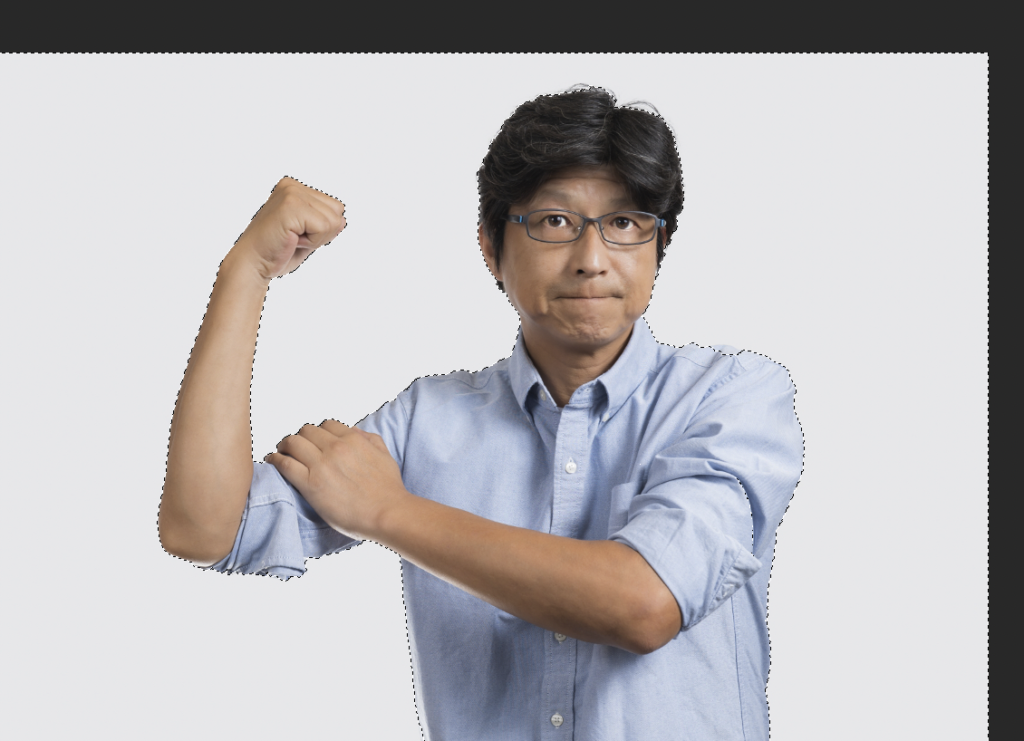
選択して、

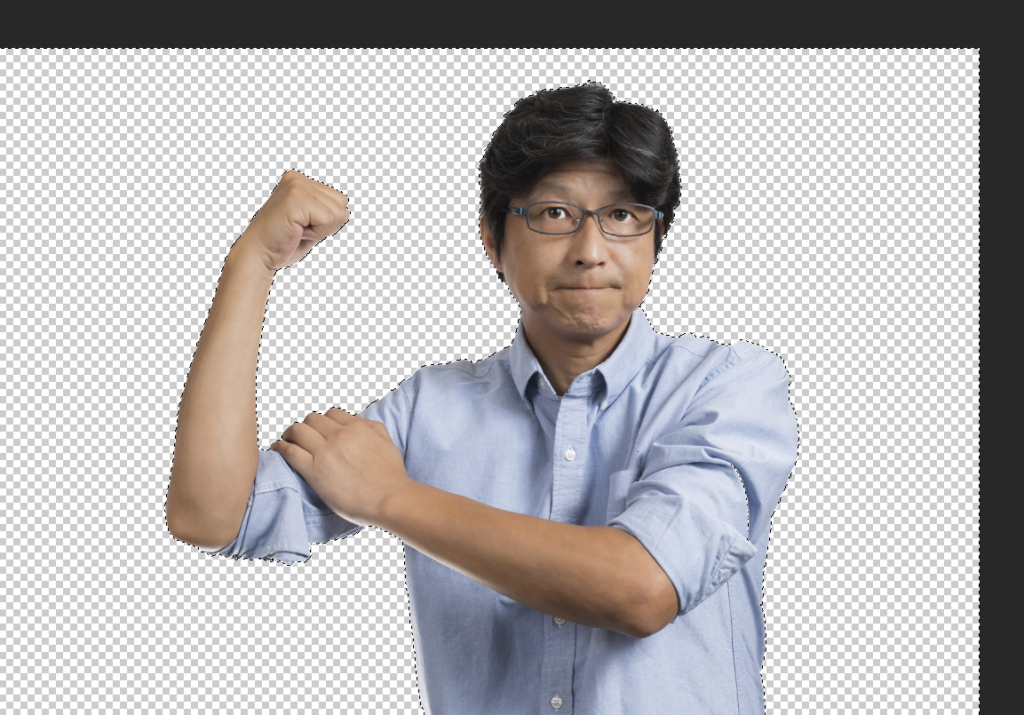
DELETEします。この程度でぜんぜんOK。髪の毛も細かいところは必要ありません。なんせドット絵になっちゃうわけなので。
ここまででPhotoshopの作業は完了です。全選択してコピーしておいてください。
イラレ→モザイクオブジェクトの作成
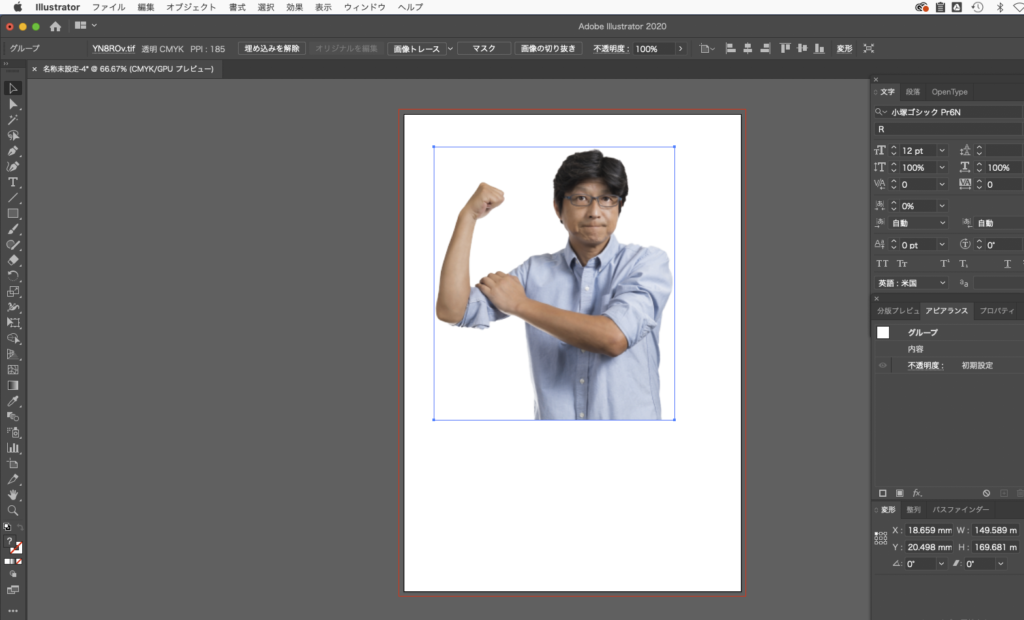
ここでIllustratorを起動させて、新規で任意のサイズのページを作成して、さきほどコピーしておいた画像をペーストします。

こんな感じ。そして画像が選択されている状態のままで、

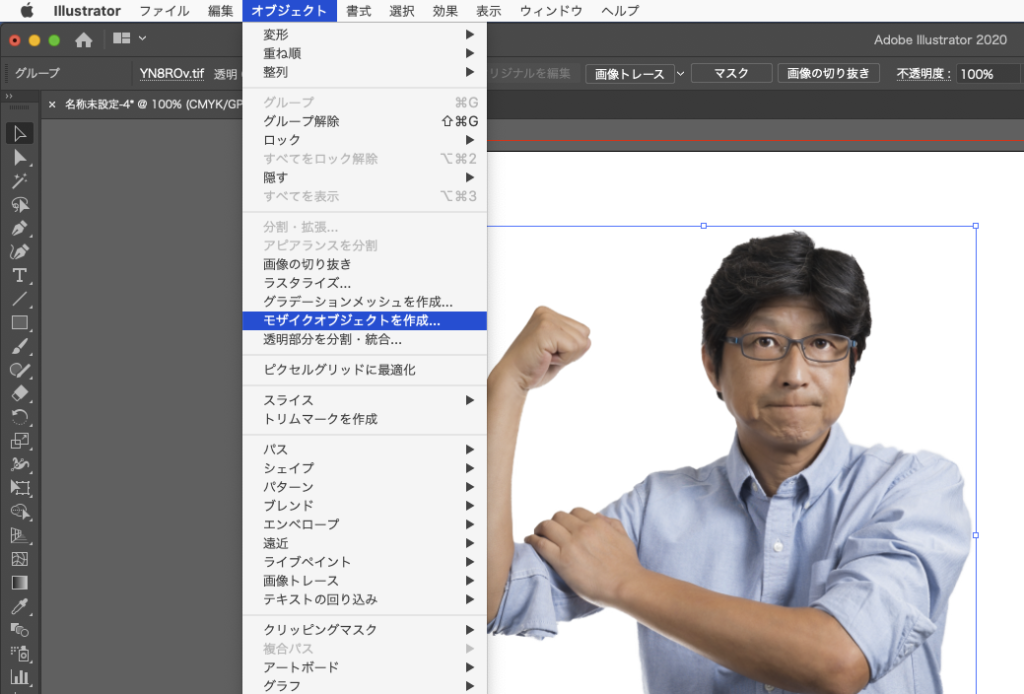
オブジェクトメニューから「モザイクオブジェクトの作成…」を選択してください。

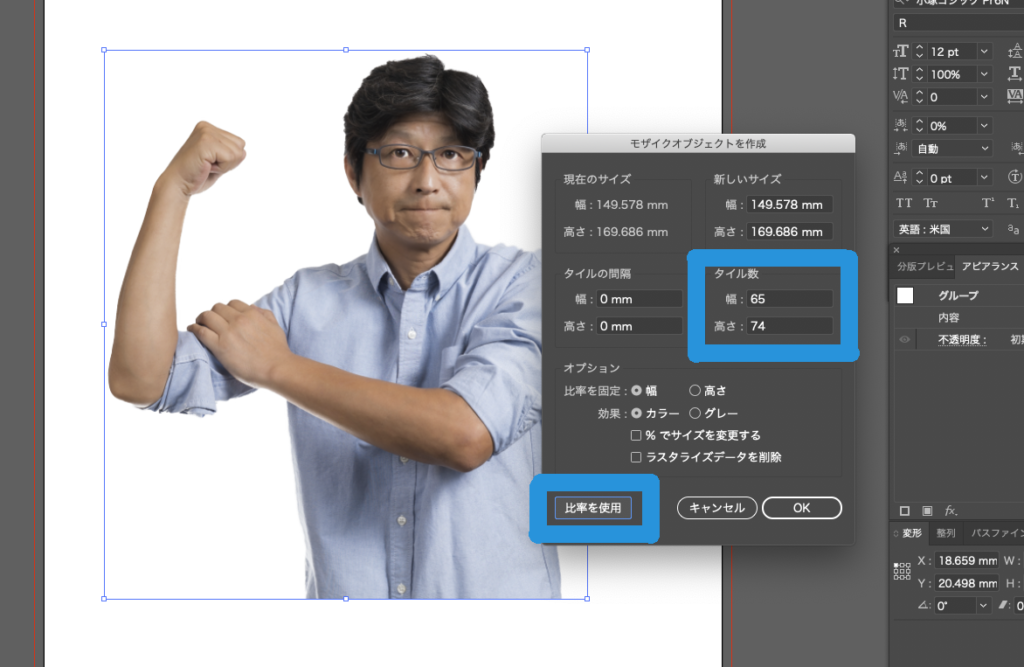
するとこんなダイアログが開かれます。
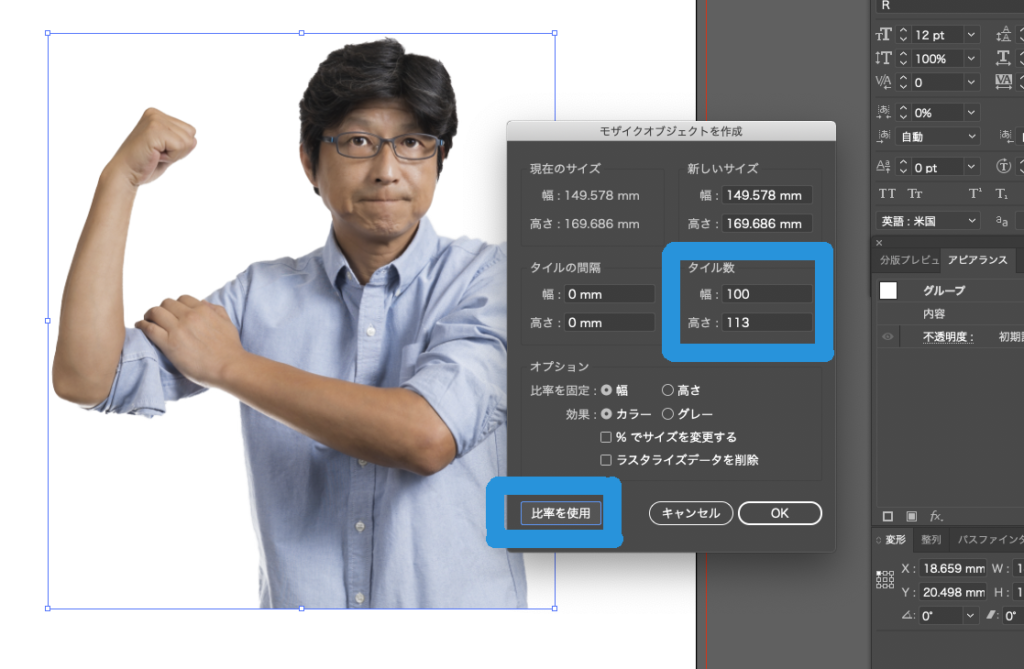
ここのタイル数っていうのが、ドットの数になります。まずは、ためしに幅を100で入力してみます。ここで左下の「比率を使用」をクリックすると画像の縦横比に対応した比率のタイル数に揃えてくれます。これをクリックしないと、正方形のドットではなくなってしまうので気をつけましょう。

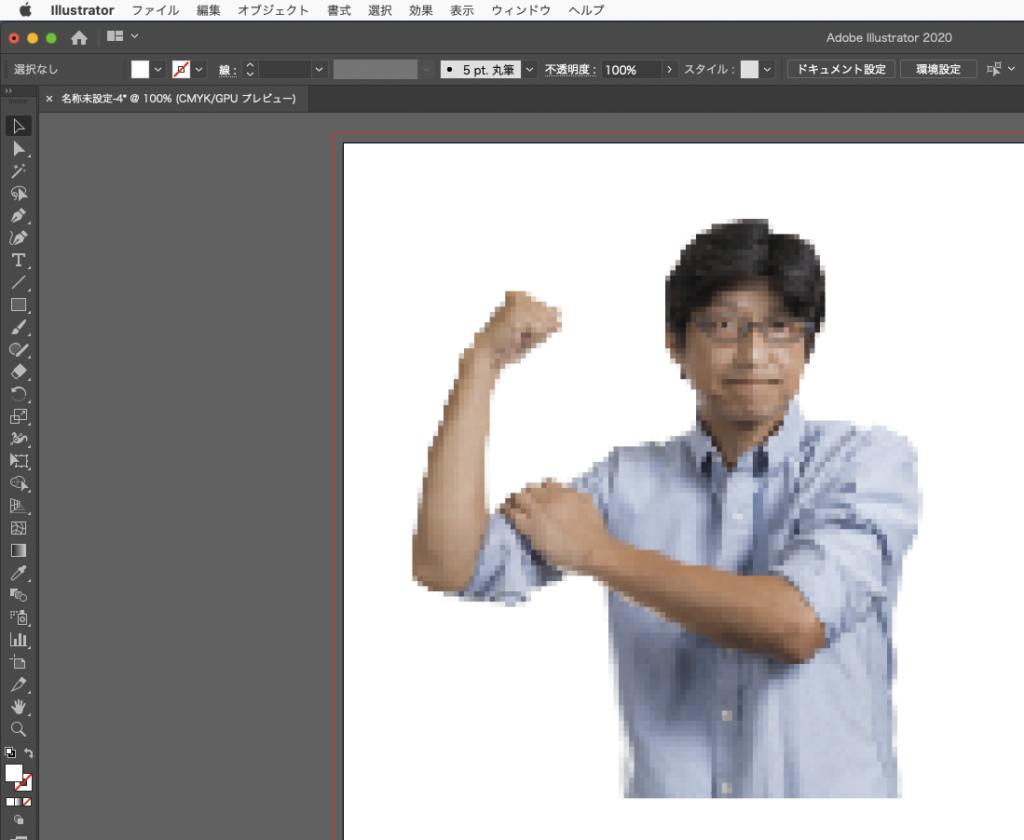
これでベクターのドット絵になりました。簡単ですよね。
さて、とは言えですね。
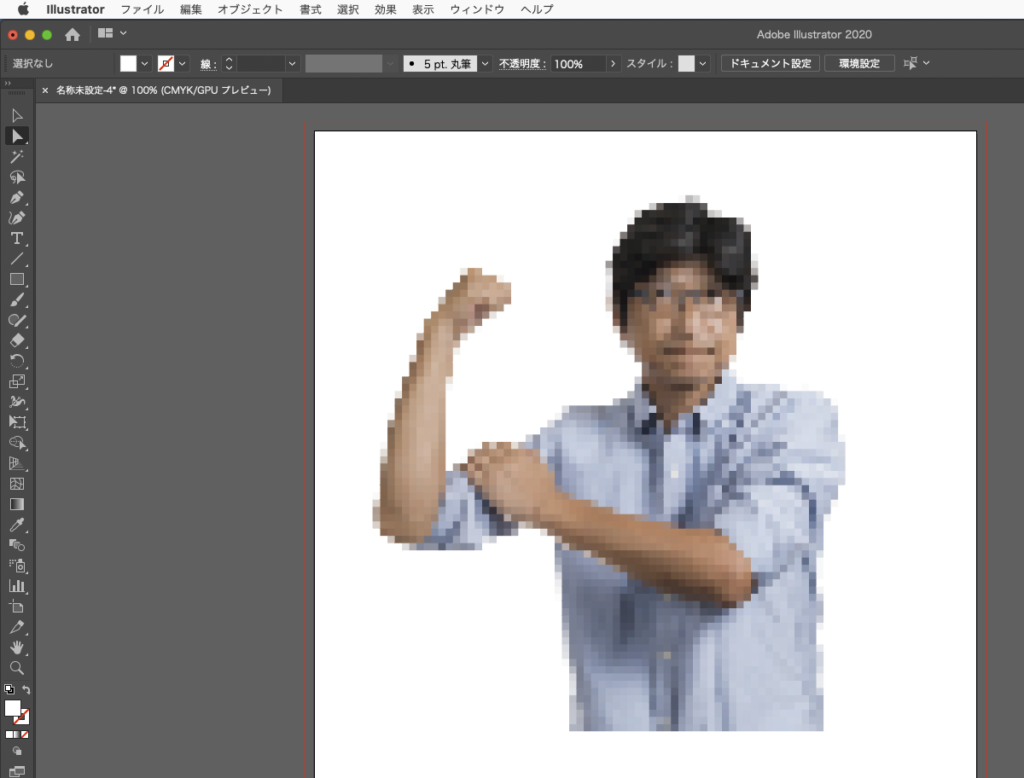
タイル数100だと、こんな感じになってしまいました。ドット絵というよりは、まさにモザイク。悪いことした人みたくなってしまいましたね。これではよくないので、

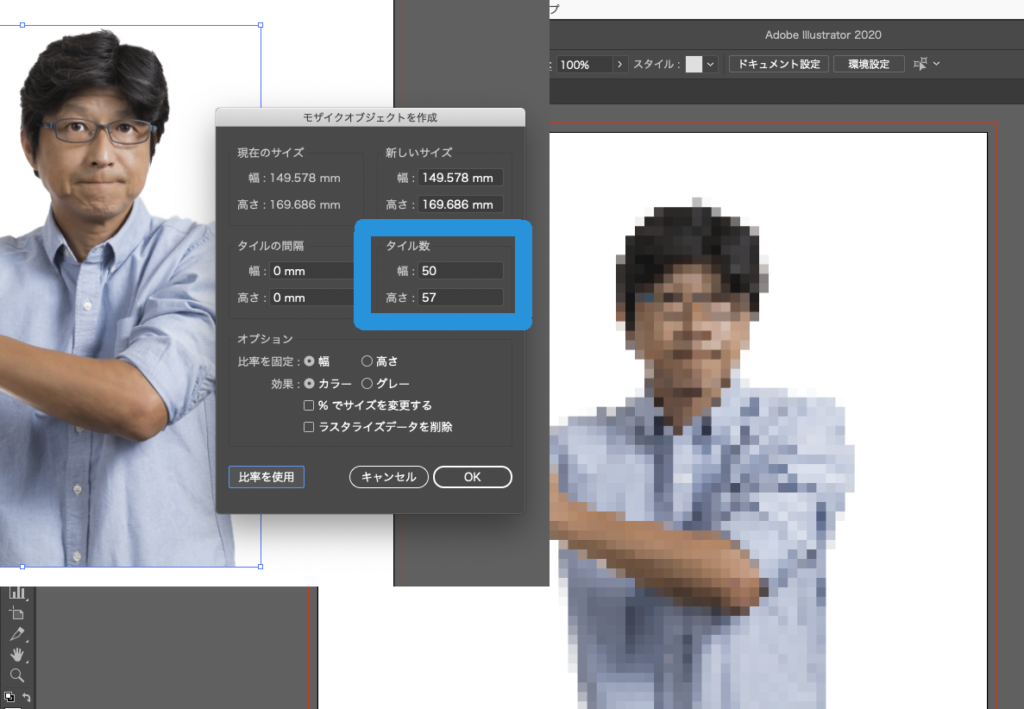
タイル数を50にしてみました。ドット絵風にはなりましたが、これだと表情や特長を調整するのが難しそうです。もう少しだけタイル数を増やしてみます。

タイル数65にしてみます。「比率を使用」を忘れずに。

おお、こんな感じです。
ある程度編集可能なタイル数にしておく必要があるので、回を重ねてコツをつかんでみてください。
今回の場合は特に、眼鏡があるので、眼鏡のフレームと目の間に1dot入る程度のドット数が必要なのです。

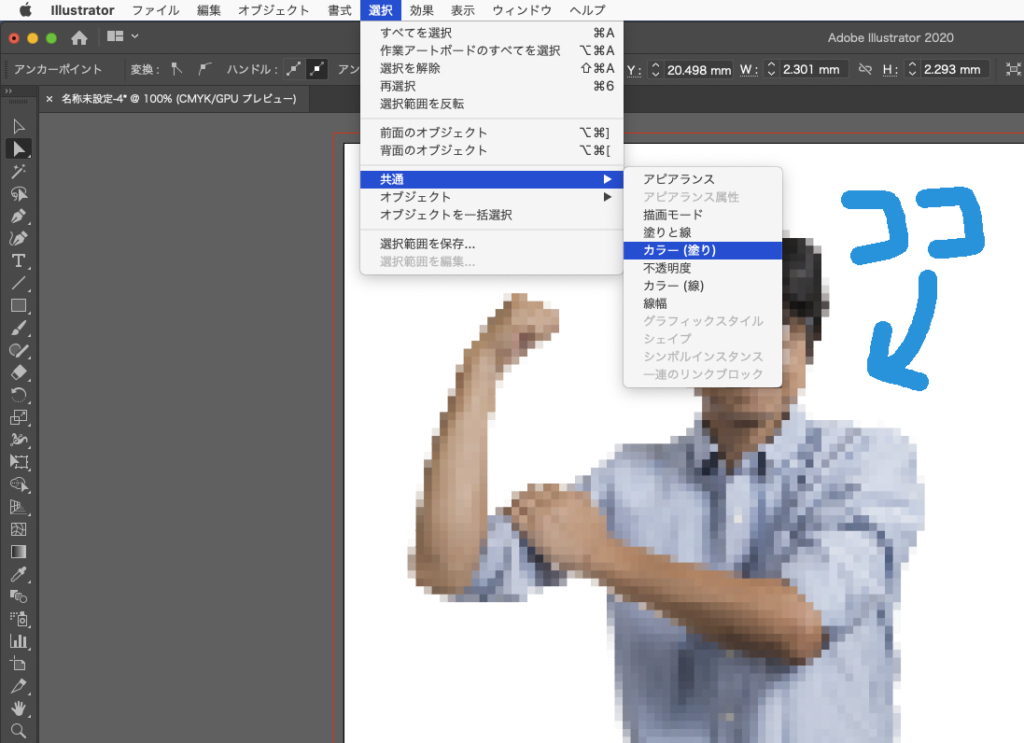
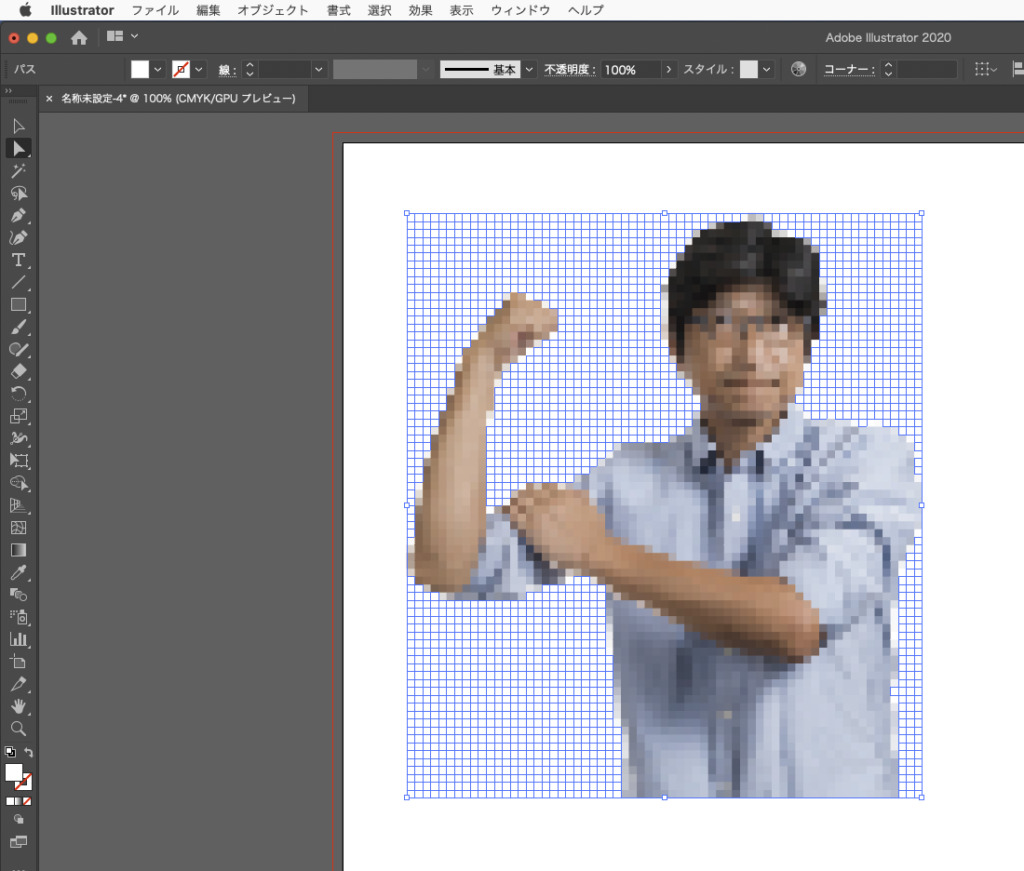
次は背景のドット部分を削除します。背景部分は画像の時点で削除しているのでドットとしては白になっているはずです。背景の白のどこか任意のドットを選択肢して、選択→共通→カラー(塗り)で同じ塗りを選択します。

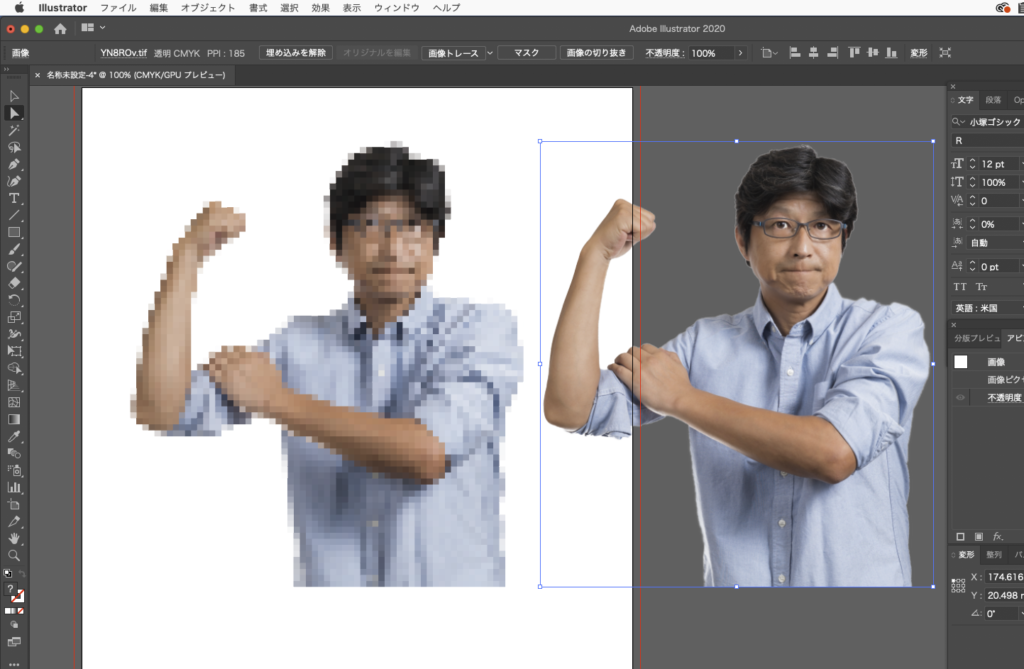
こんな感じで。これをDELETEしましょう。

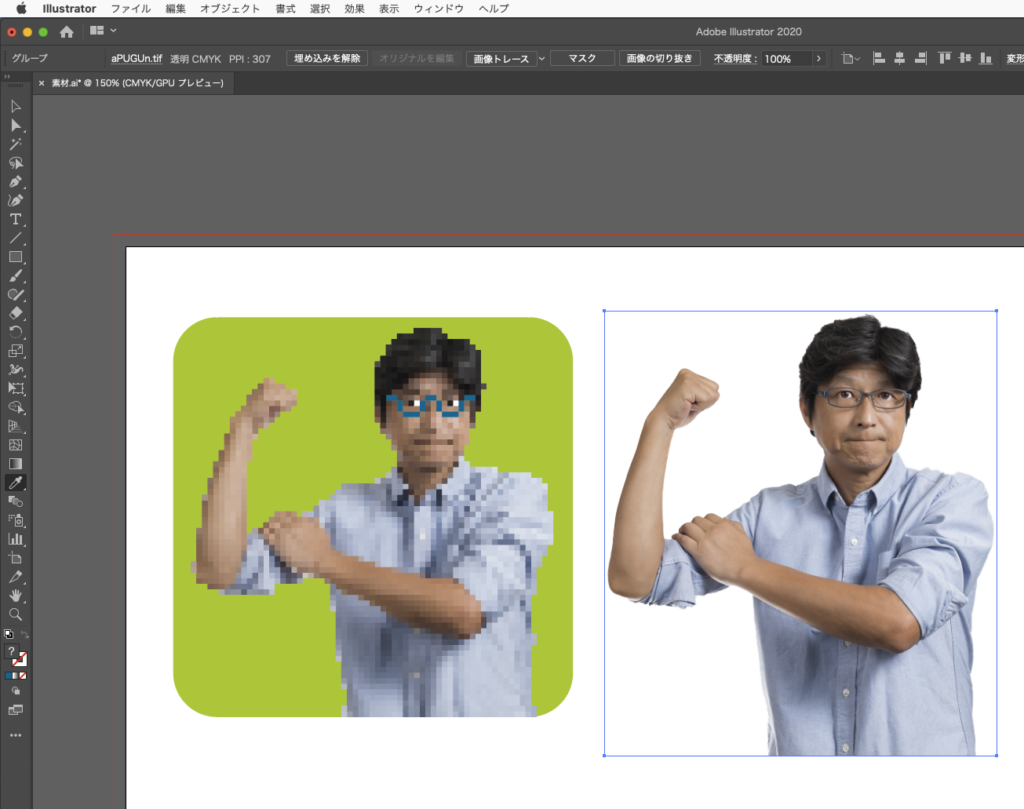
すると下に元の画像がちらっと見えるはずですので、これを脇に並行してドラッグ移動させて見本として置いておきます。

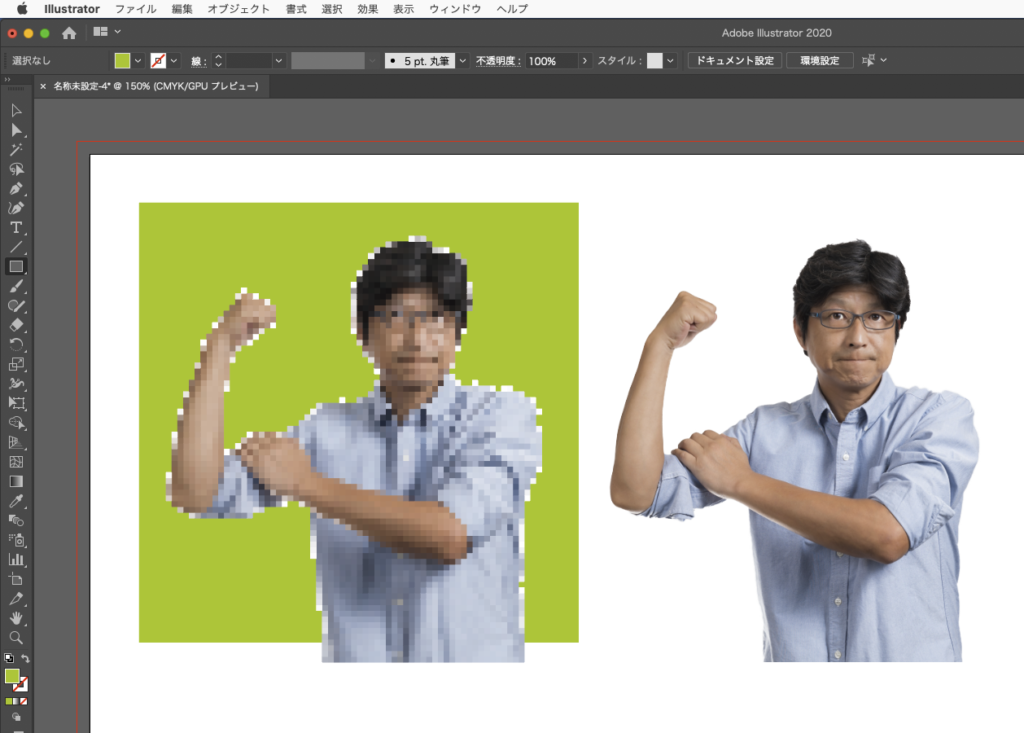
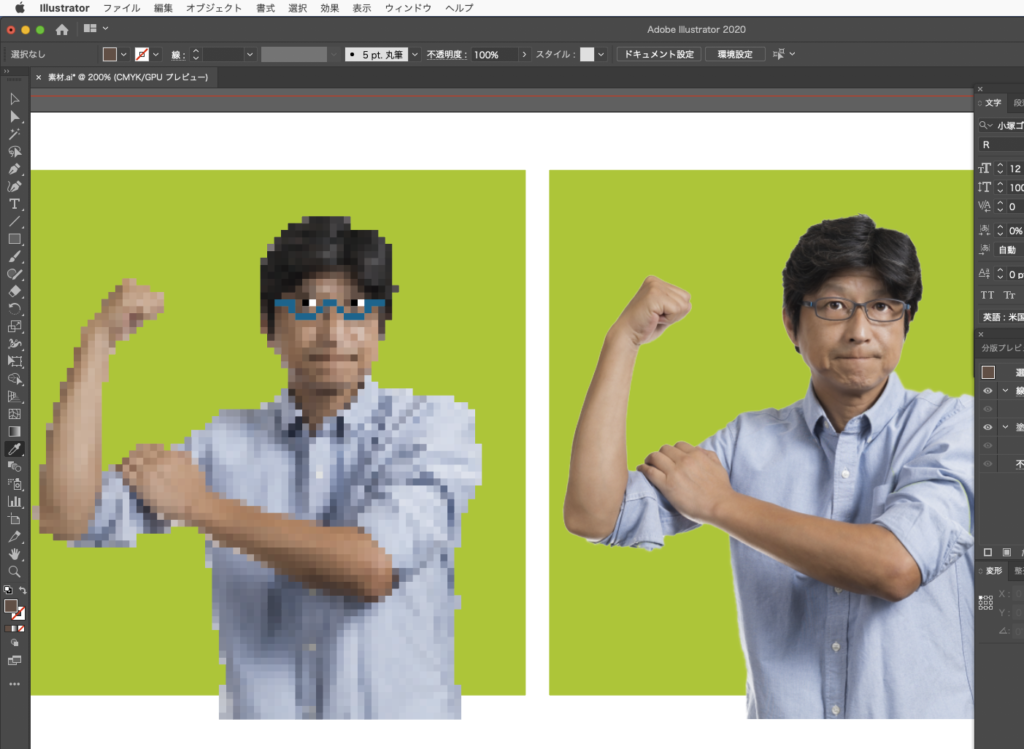
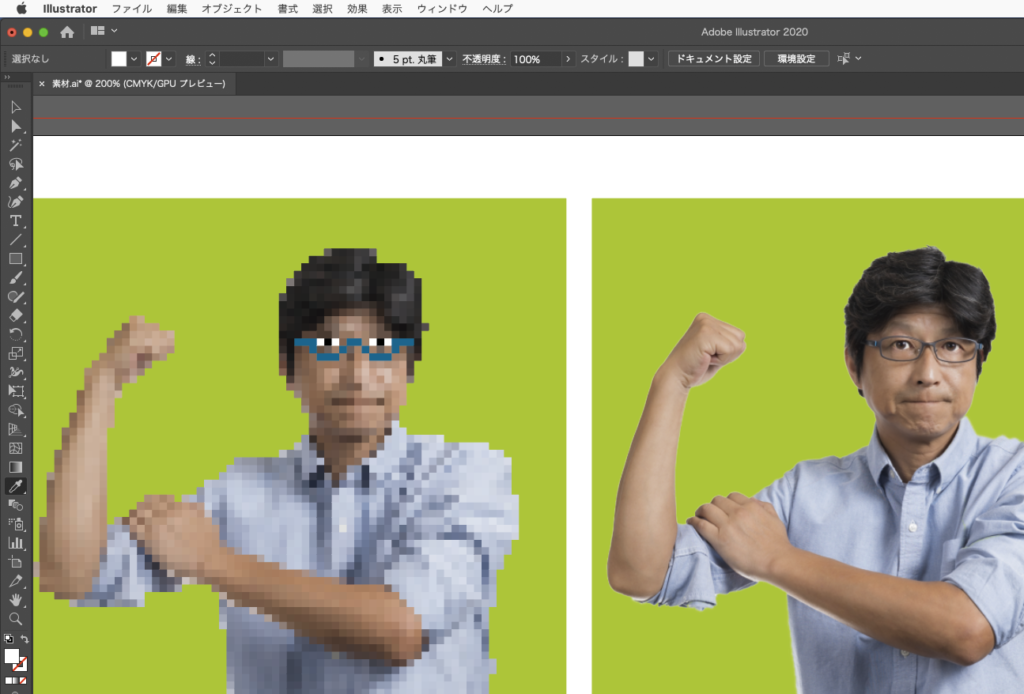
わかりやすくするために、ドット絵のほうにグリーンの下地を敷いておきます。ここで人物のまわりにチラチラと白い部分が残っているのが気になりますね。これをザザッとDELETEしましょう。

こんな感じ。
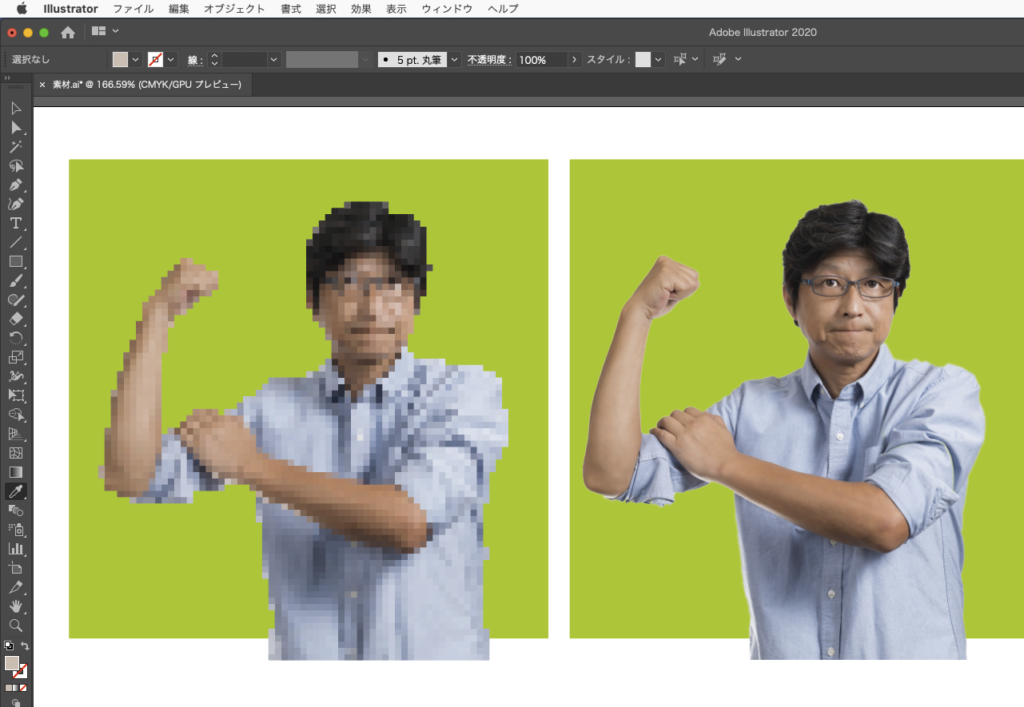
比較しやすいように、右の写真のほうにもグリーンの下地を敷きました。
でもまだまだ顔はただのモザイクですよね。
これを整えて写真のイメージに近づけていきます。
ここからは多少、絵心が必要になります。
でも、コツをつかめば感覚的に身につきます。
ヒントは「薄目で見てみる」→「写真と比較して見る」これを繰り返すことです。

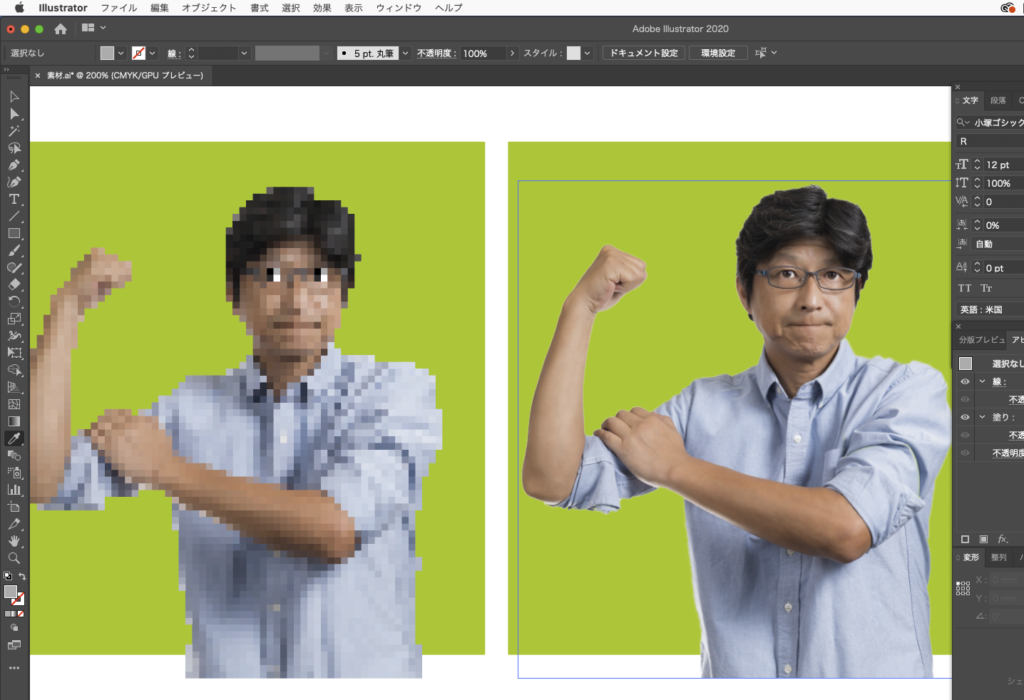
ドット絵なので、特徴を捉えながら、コミカルなパーツに置き換えることも必要になります。目を縦に伸ばすことで、キャッチーな感じになります。
でも、ちょっとイメージが違いますね。

眼鏡を足してみました。色は違うのですが、溶け込まない色を選ぶ必要があります。目の位置が、やっぱりちょっとイメージと違いますね。

うーん、これじゃあ完全に変態だ。

おお!似てきた!この感じですよね。
あとは不自然に見えるところを修正します。
修正するときはすぐ隣のドットの色を拾って指定することがポイントです。また、直線で繋ぐと固いイメージになってしまうので、斜めにドットを繋ぐことももうひとつのポイントです。
何度かやっていくとコツをつかめると思います。

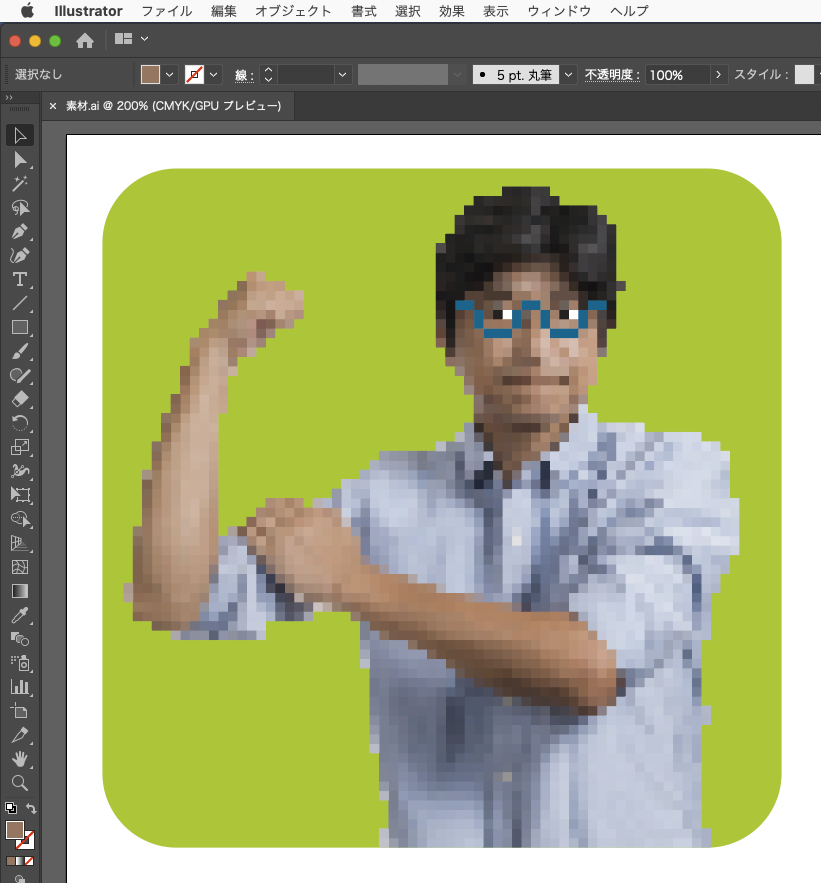
こんな感じで完成。
眼鏡のフレームはあえて全部描かずに自然な感じで残しました。
元の写真より若く、かわいい感じのおじさんになりましたよね 笑。
完成!ベクターだから自由自在!

ベクターデータになったので、デザインも自由自在。ポップな感じに仕上げるときにキャラクター的な扱いでレイアウトすることもできますね。
いろいろ工夫して試して、楽しく制作してもらえたら幸いです。
以上、イラレで写真からドット絵を作る!でした。



